a태그 사이에 도무지 알 수 없는 간격이 있습니다.
| CMS/프레임워크 | XE 1.x |
|---|---|
| 개발 언어 | PHP 7.4 |
| 문제 페이지 주소 | 비공개 (작성 후 5일 경과) |
https://scorefactory.io/factory2
상단에 네비바 버튼(a 태그) 사이에 도무지 알 수 없는 간격이 있습니다.

FOLLOWERS 와 YOU 와 SAVED 사이에 간격.
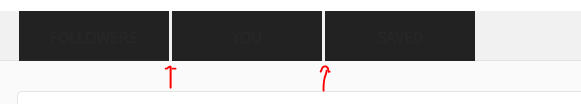
A태그에 배경색을 입히니

이렇게 간격이 있는데 도대체 어디서 나온 간격인지 모르겠습니다.
마진, 패딩, 보더 다 아닙니다.
모바일에서 a 태그 너비를 33.3%로 해주고 싶은데 이 간격때문에 되지가 않습니다.
도대체 무엇일까요!
스코스코
Lv. 5



댓글 4
display:inline-block 값을 가지는 요소들이 반복될 때 그런 현상이 발생하더군요.
- 상위 요소를 font-size: 0 으로 하고, 해당 a태그에서 font-size를 원래 크기로 지정해주면 간격이 사라질 겁니다.
- 아니면 html소스에서 반복되는 a태그들을 띄어쓰기나 행갈이 하지 않고 연달아서 붙여줘도 될 거구요.