| CMS/프레임워크 | Rhymix 2.0 |
|---|---|
| 개발 언어 | PHP 7.2 |
지식이 부족해 질문글 올립니다 ㅠㅠ
라이믹스 사용하고있구요 지마켓산스 라는 폰트를 사용하고싶습니다

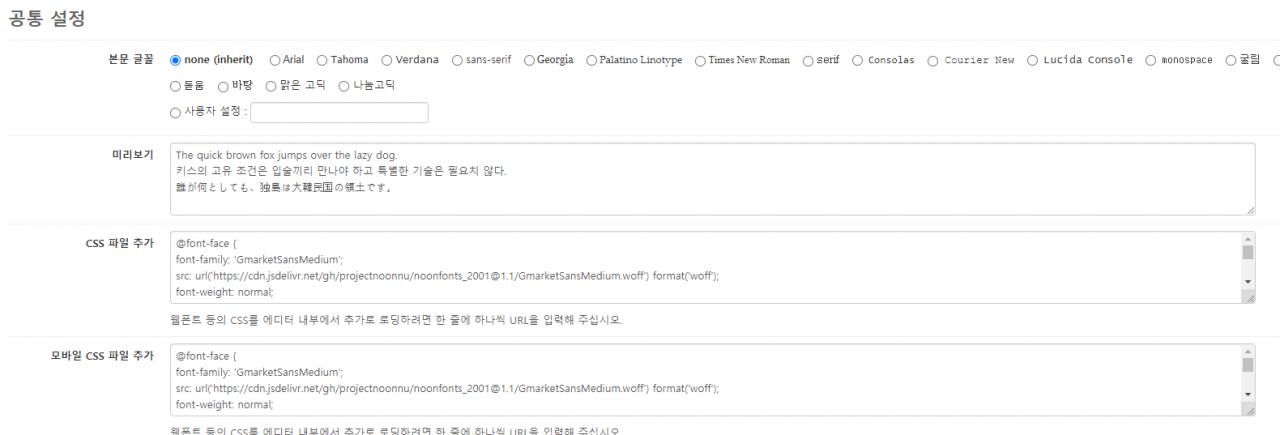
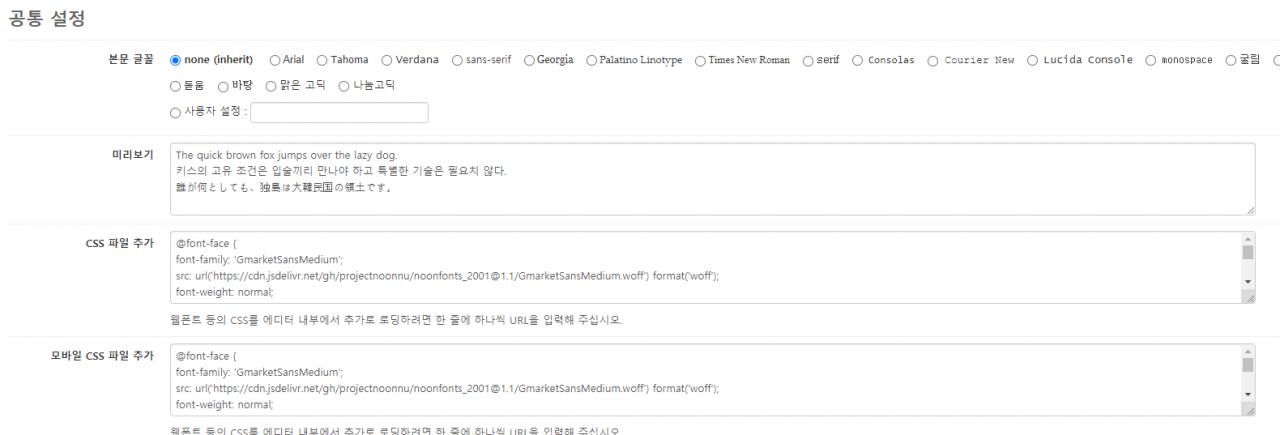
이렇게 웹폰트 css파일을 적었는데 적용이 안되서 해결방법 문의드립니다 ㅠㅠ
| CMS/프레임워크 | Rhymix 2.0 |
|---|---|
| 개발 언어 | PHP 7.2 |
지식이 부족해 질문글 올립니다 ㅠㅠ
라이믹스 사용하고있구요 지마켓산스 라는 폰트를 사용하고싶습니다

이렇게 웹폰트 css파일을 적었는데 적용이 안되서 해결방법 문의드립니다 ㅠㅠ
댓글 9
파일명만 넣는것이라면 src로 시작하는 한줄만 넣으면 된다는 뜻인가요?
현재 갖고 계신 소스에는 css 파일명이 없습니다. css로 끝나는 파일명이나 URL이 필요합니다.
이부분만으로는 사용을 못한다는 말씀이신거죠? 눈누에서 찾은 폰트인데 저 코드밖에 없네요 하하..
font-family: 'GmarketSansBold';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/GmarketSansBold.woff') format('woff');
font-weight: normal;
font-style: normal;
}
이건 코드입니다.
이 코드를 실행하기 위해 필요한 파일이 css으로 끝나느 파일이고요.
님이 적어주신 부분은 css파일을 호출하는 곳이지 코드를 실행해준다는 뜻이 아닙니다.
웹 운영에 필요한 기본적인 지식은 조금이라도 공부해보시면 다음에는 쉽게 익히실 수 있으니 이 부분부터 먼저 공부해보시는 것이 좋겠습니다 ^^
@font-face {
font-family: 'GmarketSansBold';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/GmarketSansBold.woff') format('woff');
font-weight: normal;
font-style: normal;
}
여기서 정확히 어떤부분만 추가해야하는지 알려주시면 정말 감사하겠습니다 ㅠㅠ
해당 사이트에 원하시는 곳 레이아웃이던 어떤 곳이던 .css 확장자의 파일을 추가하신다음
님이 댓글로 적으신 @font-face~~~~ 코드 넣어둔뒤
해당 설정페이지에
도메인.com/해당디렉토리/webfont.css
이렇게 기입하는겁니다..