| CMS/프레임워크 | Rhymix 2.0 |
|---|---|
| 개발 언어 | PHP 8.0 |
| 문제 페이지 주소 | 비공개 (작성 후 5일 경과) |

안녕하세요.
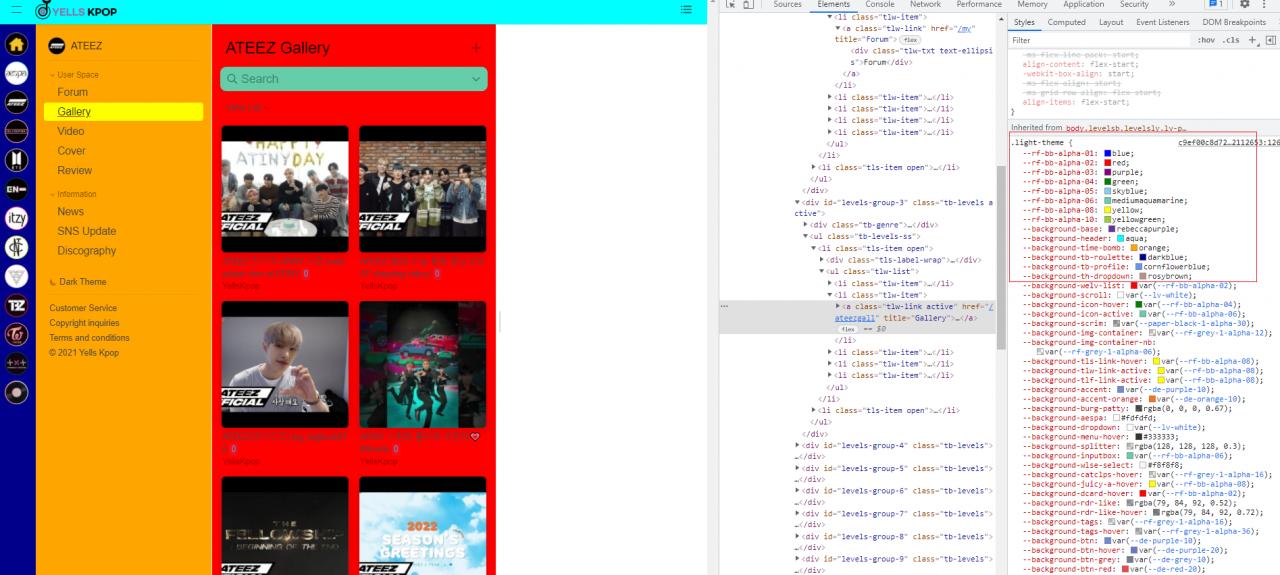
level2 스킨을 사용중인 사이트입니다.
해당 스크린샷처럼 오른쪽에 있는 light-theme 내의 rf-bb-alpha-XX 숫자들을 통해 사이트 색상을 정하는거같은데요,
이것을 특정 주소별로 색상을 바꿀수 있는 힌트를 주실수 있나 싶어서 글을 남기게 되었습니다.
예를들어 사이트주소.com/main 에 들어가면 위 사진의 빨간 부분이 파랗게 나오고,
사이트주소.com/news 에 들어가면 빨간 부분이 하늘색이 나오는 식으로요.
코딩쪽은 많이 무지해서 아이디어가 안떠오르네요.
힌트 주시거나 방법을 알려주시면 노력해보겠습니다. 감사합니다.





댓글 6
if 조건문 사용 하실 수 있어야 하며
지금 원하는 곳의 엘리먼트가 등장하는 레이아웃 파일에
if 조건을 이용해 지금 원하는 영역의 엘리먼트(div 등)에 mid(news 등) 명과 일치할때 class name을 부여하는 것으로 구현할 수 있습니다.
이때 부여한 각 class 를 css 파일에 추가하거나 아니면 html의 위치에 직접 <style></style> 안에 직접 작성할 수 있습니다.
.news {background-color:#컬러코드 }
위는 예시일 뿐이구요.
웹지기님 항상 답변감사합니다.
예를들어
if(???=news)
{
-rf-bb-alpha-01 = red;
-rf-bb-alpha-02 = blue;
...
}
else if(???=home)
{
-rf-bb-alpha-01 = red;
-rf-bb-alpha-02 = blue;
...
}
요런 느낌으로 하면되는걸까요??
-rf-bb-alpha-01 = red; 이딴건 잊으셔도 됩니다. 필요 없어요.
부여한 class 명에 맞게 새롭게 css를 정의 하셔야 합니다.
ex)
<div>
여기가 타겟이라면
</div>
<div class="<!--@if($mid=='news')-->news<!--@else if($mid=='abcd')-->abdc<!--@else-->default<!--@end-->">
여기가 타겟이라면
</div>
이런식으로 mid에 따라 적당한 class 를 부여할 수 있도록 하고
.news {필요한 효과}
.abcd {필요한 효과}
.default {필요한 효과}
클래스에 배경색상 등 원하는 것을 지정하시면 됩니다.
단 다른 css에 영향을 받지 않도록 해당 엘리먼트 상위 class name 까지 매칭해주는게 좋습니다.
.블라블라 .news {필요한 효과}
이런식으로요.
background-color: var(--de-purple-10);
이런식으로 정의된 것을 써 넣으셔도 됩니다.