| CMS/프레임워크 | Rhymix 2.0 |
|---|---|
| 개발 언어 | PHP 8.1 |
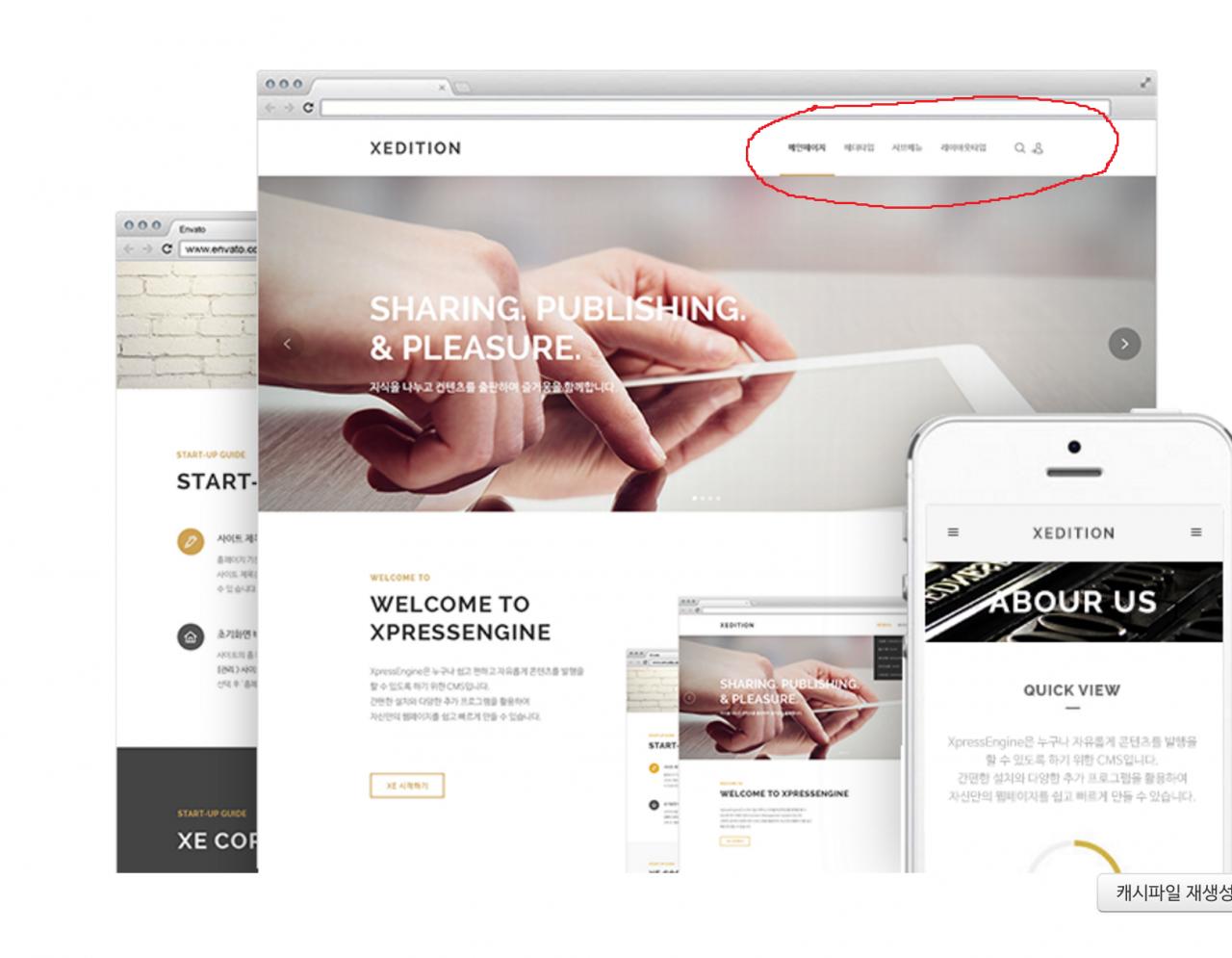
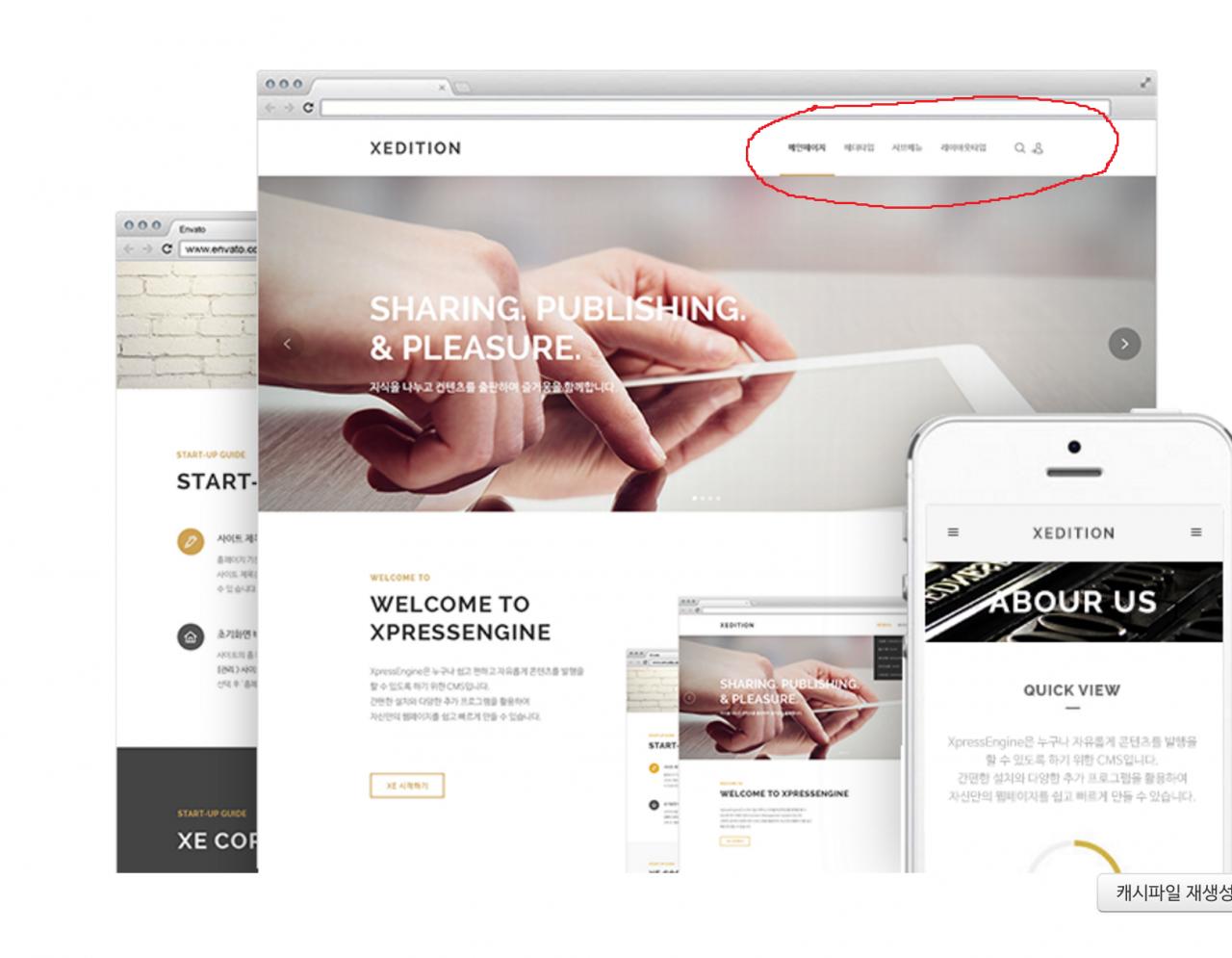
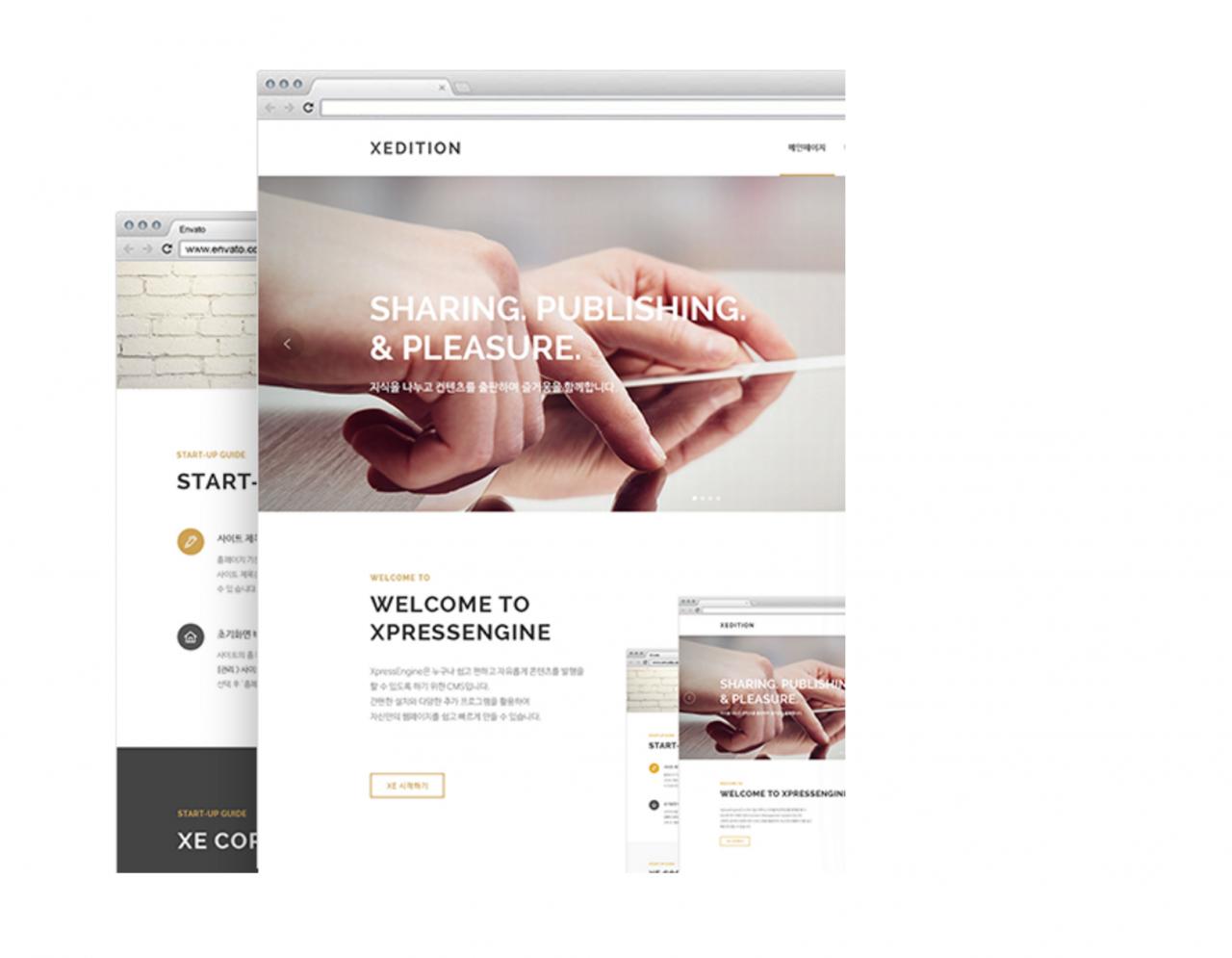
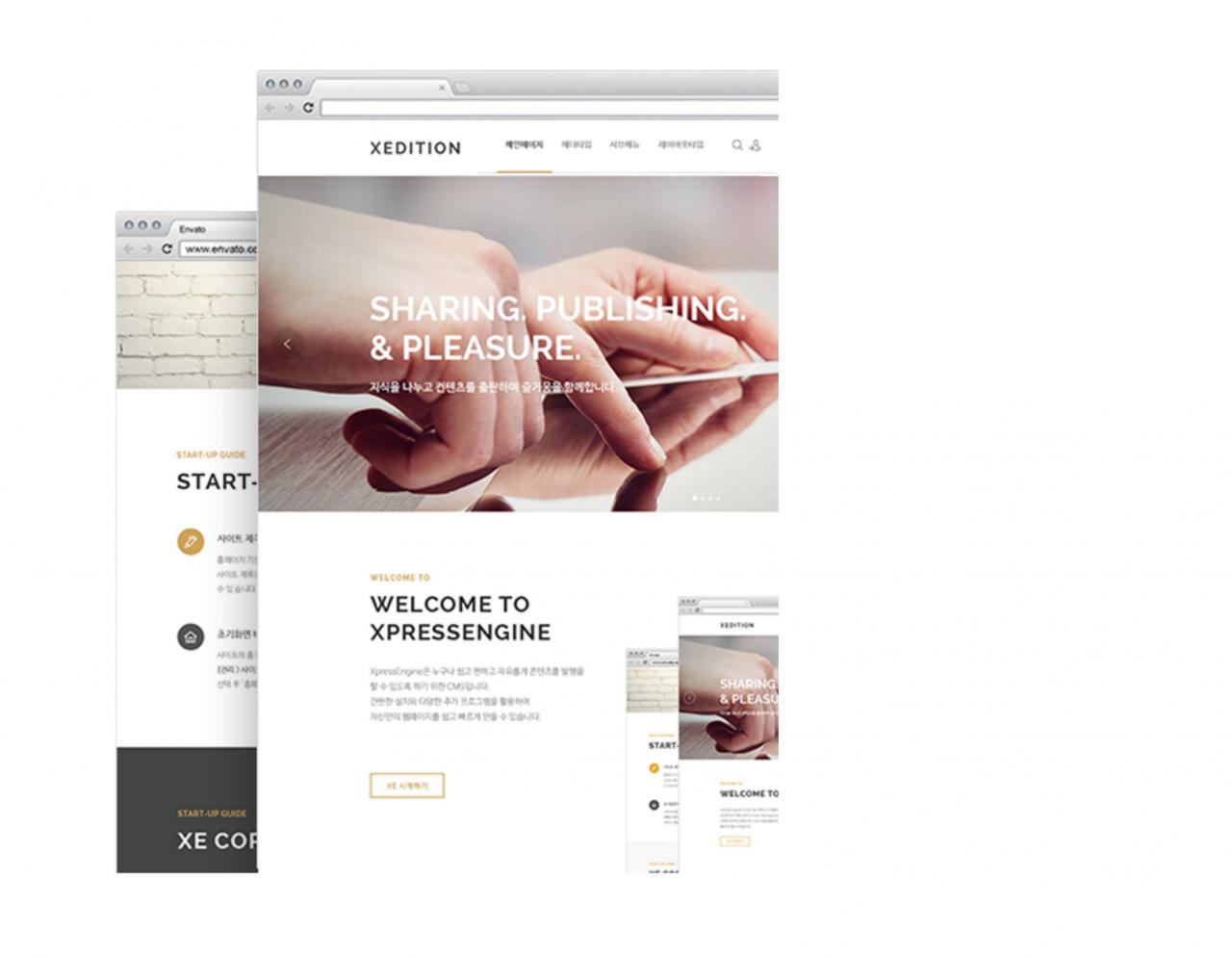
기본 들어있는 레이아웃 xedition 문의입니다.
반응형이 들어있어서 사용은 가능한데요
빨간색 체크한부분이 가로 크기를 좁게할때 가만히 있습니다.
창크기를 어떻게 하든 메뉴가 항상 보이게 하려는데
간단하게 설정하는 방법이 있을까요
며칠간 소스도 뒤져봤는데 찾기가 참;; 안좋네요



| CMS/프레임워크 | Rhymix 2.0 |
|---|---|
| 개발 언어 | PHP 8.1 |
기본 들어있는 레이아웃 xedition 문의입니다.
반응형이 들어있어서 사용은 가능한데요
빨간색 체크한부분이 가로 크기를 좁게할때 가만히 있습니다.
창크기를 어떻게 하든 메뉴가 항상 보이게 하려는데
간단하게 설정하는 방법이 있을까요
며칠간 소스도 뒤져봤는데 찾기가 참;; 안좋네요



댓글 6
css 파일을 편집하면 됩니다. 예를들면, body, html { } 안에서 min-width: 1240px; 로 된 부분을 삭제하고, .header { } 에서 width: 1200px; 를 max-width: 1200px; 로 하면 되겠지요.
해당부분은 찾아서 %로 바꿔보았는데 안에 메뉴들이 위치가 다 지정이 되어있는지 제자리에서 꼼짝을 안하네요
괜히 만지다 일이 커질거같아서 간단한 방법 알아보는 중입니다.
해당 레이아웃 css 부분인데
이렇게 바꿔도 가만있네요..
/* Layout */
.container {
//min-width: 1240px;
background-color: #fff
}
.header {
position: relative;
z-index: 2;
max-width: 1200px;
height: 100%;
margin: 0 auto;
zoom: 1
}
첫 답글에 적은 것처럼 "body, html { } 안에서 min-width: 1240px; 로 된 부분을 삭제" 입니다.... .container { } 안에서가 아니지요.
해당부분 삭제하니 가로 줄일때 바로 반응하네요 ^^;
board쪽도 비슷하게 줄이니 해결되었고 아래가 문제인데
브라우저 검사기로 찍어보면 오른쪽 하얀부분에
컴포넌트 아무것도 없는데 왜이러는걸까요
Policy 글자 튀어나온건 검사기로 찍어보면
딱 글씨까지만이라 영향을 주는거같지는 않습니다.