| CMS/프레임워크 | XE 1.x |
|---|---|
| 개발 언어 | PHP 7.0 |
| 문제 페이지 주소 | 비공개 (작성 후 5일 경과) |
회원님들 안녕하세요!
: XE Core ver. 1.11.6 으로 회사 홈페이지를 만들고 있는데요!
반응형 웹 기술을 적용한 디자인 요소를 반영해달라는 요구가 있어서
연구를 하고 있는데, 상당히 어렵네요,,,
https://demo.xetemplate.com/avenir_widget1
만드는 사이트는 이 레이아웃을 구매해서 적용했고,
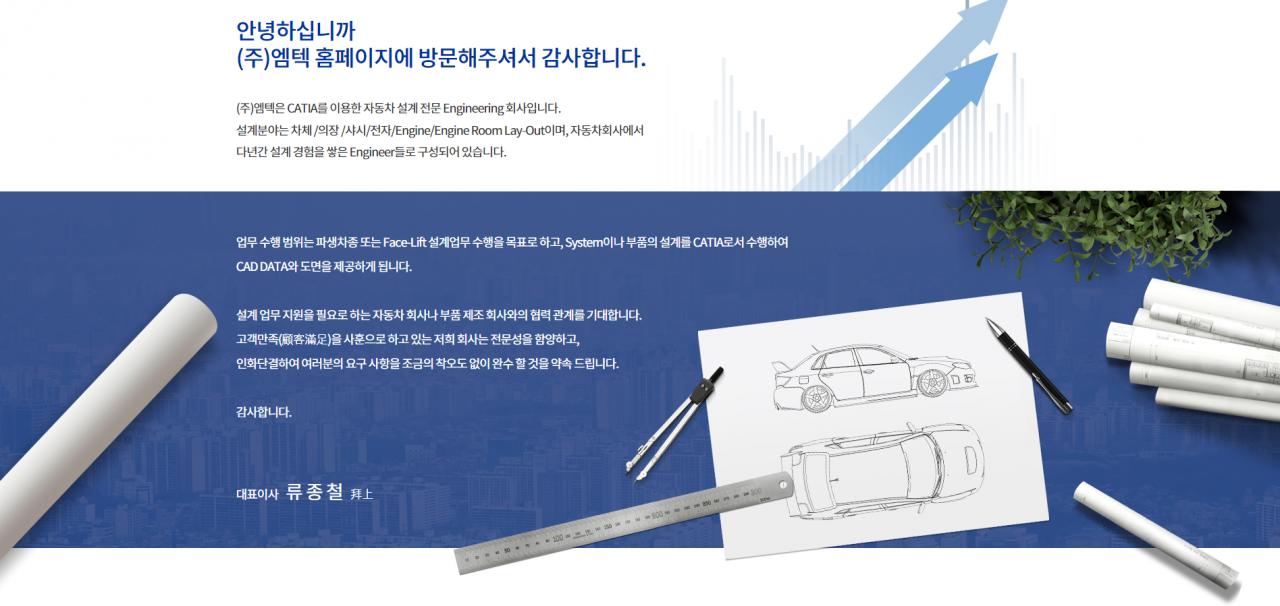
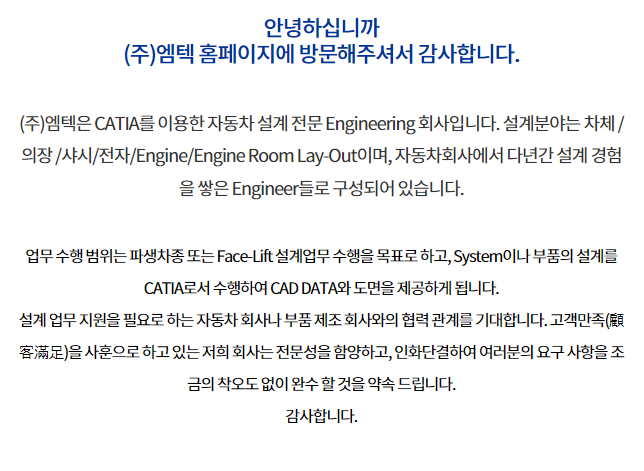
http://www.emtec.co.kr/contents/sub/intro01.html
회사소개 -> 대표인사말 페이지를 참고 사이트와 같이 구현을 하고 싶은데요
모듈 -> 페이지 -> 문서로 만든 페이지를 참고 사이트와 같이 구현하는 방법은 어떤 것들이 있을까요^^:;;
레이아웃의 컨텐츠 영역 안에서 본문이 나타나고, 그 중 아래쪽 일부 내용을 감싸는 배경의 폭은 풀 사이즈로 보여지다가 사이즈가 줄어들어 본문과의 균형이 깨지면 배경이 사라지고 스타일이 변경되는 디자인입니다.
큰 화면

작은 화면

고수님들의 많은 의견 부탁드립니다^^!!!
본스티커
Lv. 2






댓글 5
Media Query 라고 넓이에 따라 다른 css 값을 적용시켜 주는 방식을 사용하시면 됩니다.
css 값이 나중에 선언된걸 우선으로 하는 것과 Media Query 로 넓이에 따른 css 값을 적용시키는 방법을 이용해 작성을 합니다.
그냥 쉽게 말하면 순서에 다라 좁은 넓이 설정하고 그곳에 변경할 css 값을 적어 두시면 됩니다.
물론 min-width 로 진행하고 싶으시면 이건 반대로 하셔야 합니다만
max-width 로 진행하시는게 처음은 편하실겁니다.
YJSoft님 댓글 감사합니다. 저도 지금 거의 99% 라이믹스로 업데이트 할 작정입니다. 다만 cafe24 호스팅에 php7.0 으로 세팅을 해뒀는데, 7.3으로 올릴지 7.4로 올릴지 고민 중이네요^^:
그마저도 곧 끝나가긴하는데..ㅠㅠ
미친 척 하고 어제 밤에 7.4로 올리고 500에러를 맛봤네요 ㅎㅎ
카페24 호스팅이라, 고객센터에 글 남기니 오류 내용 확인하는 방법 알려주셔서 그대로 하고, 문제되는 모듈들 하나씩 빼내니 이제 잘 됩니다^&^