| CMS/프레임워크 | Rhymix 2.1 |
|---|---|
| 개발 언어 | PHP 7.2 |

content 위젯과 Content 확장 위젯 2를 함께 사용하고 있습니다.
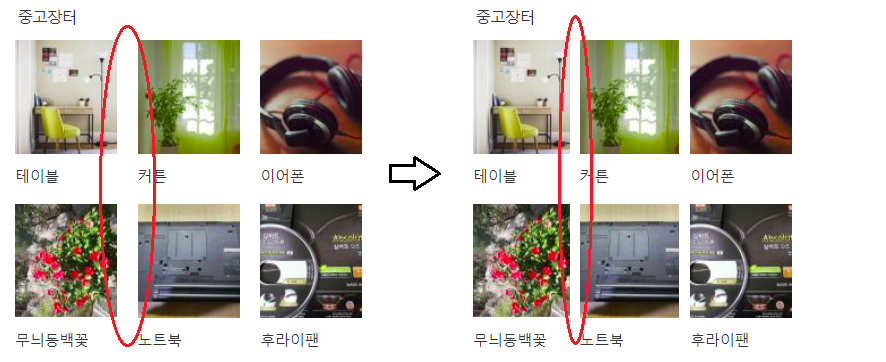
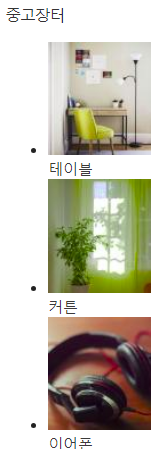
갤러리형식의 thumbnail 사이 간격을 여러개 다르게 적용해보기 위해 아래처럼 해보았습니다.
1. widgets/contentextended/skins/default 복사 후 폴더명 변경 -> widgets/contentextended/skins/default2
2. 개발자도구로 default2 스킨의 .widgetGalleryA li 의 간격(margin-right:28px;)을 수정하니 content 위젯의 class명과 중복되어서 그런지 content 위젯 간격도 함께 변하더라구요ㅠㅠ
3. 하여 아래 두 파일의 class명을 수정함(widgetGalleryA -> widgetGalleryA2)
<ul class="widgetGalleryA2" style="width:{$widget_info->cols_list_count*($widget_info->thumbnail_width+28)}px;">
{@$_idx=0}
<!--@foreach($widget_info->content_items as $key => $item)-->
<li<!--@if($_idx>0 && $_idx % $widget_info->cols_list_count==0)--> class="clearLeft"<!--@end--> style="<!--@if($_idx >= $widget_info->list_count)-->display:none;<!--@end-->width:{$widget_info->thumbnail_width}px;">
<!--@foreach($widget_info->option_view_arr as $k => $v)-->
<!--@if($v=='thumbnail')-->
<a href="{$item->getLink()}" class="thumb" style="width:{$widget_info->thumbnail_width}px;height:{$widget_info->thumbnail_height}px">
<!--@if($item->getThumbnail())-->
<img src="{$item->getThumbnail()}" style="width:{$widget_info->thumbnail_width}px;height:{$widget_info->thumbnail_height}px"/>
<!--@else-->
<span class="imgNone">{$lang->none_image}</span>
<!--@end-->
<!--@if($widget_info->show_browser_title=='Y' && $item->getBrowserTitle())-->
<strong class="board">{$item->getBrowserTitle()}</strong>
<!--@end-->
<!--@if($widget_info->show_content_title=='Y' && $item->getDocumentTitle())-->
<a href="{$item->getDocumentURL()}"><strong class="board">{$item->getDocumentTitle()}</strong></a>
<!--@end-->
<!--@if($widget_info->show_category=='Y' && $item->getCategory())-->
<strong class="category">{$item->getCategory()}</strong>
<!--@end-->
</a>
{@$_idx=0}
<!--@foreach($widget_info->content_items as $key => $item)-->
<li<!--@if($_idx>0 && $_idx % $widget_info->cols_list_count==0)--> class="clearLeft"<!--@end--> style="<!--@if($_idx >= $widget_info->list_count)-->display:none;<!--@end-->width:{$widget_info->thumbnail_width}px;">
<!--@foreach($widget_info->option_view_arr as $k => $v)-->
<!--@if($v=='thumbnail')-->
<a href="{$item->getLink()}" class="thumb" style="width:{$widget_info->thumbnail_width}px;height:{$widget_info->thumbnail_height}px">
<!--@if($item->getThumbnail())-->
<img src="{$item->getThumbnail()}" style="width:{$widget_info->thumbnail_width}px;height:{$widget_info->thumbnail_height}px"/>
<!--@else-->
<span class="imgNone">{$lang->none_image}</span>
<!--@end-->
<!--@if($widget_info->show_browser_title=='Y' && $item->getBrowserTitle())-->
<strong class="board">{$item->getBrowserTitle()}</strong>
<!--@end-->
<!--@if($widget_info->show_content_title=='Y' && $item->getDocumentTitle())-->
<a href="{$item->getDocumentURL()}"><strong class="board">{$item->getDocumentTitle()}</strong></a>
<!--@end-->
<!--@if($widget_info->show_category=='Y' && $item->getCategory())-->
<strong class="category">{$item->getCategory()}</strong>
<!--@end-->
</a>
.widgetGalleryA2{ position:relative; margin:0; padding:0; font-size:12px; line-height:1.5; *zoom:1; _margin-right:-100%;}
.widgetGalleryA2:after{ content:""; display:block; clear:both;}
.widgetGalleryA2 li { float:left; overflow:hidden; width:100px; margin-right:28px; margin-bottom:15px; padding-bottom:0; white-space:nowrap; list-style:none;}
.widgetGalleryA2 li.clearRight{ margin-right:0;}
.widgetGalleryA2 li .thumb{ display:block; position:relative; width:100px; height:75px; margin-bottom:10px; overflow:hidden; text-decoration:none;}
.widgetGalleryA2 li .thumb img{ display:block; position:relative; width:100%;}
.widgetGalleryA2 li .thumb .imgNone{ display:block; position:relative; width:100%; height:70%; padding-top:30%; background:#eee; text-align:center; cursor:pointer; color:#000;}
.widgetGalleryA2 li .thumb .board{ display:block; position:absolute; width:100%; top:0; left:0; padding:2px 0 0 0 !important; cursor:pointer; text-align:center; font-weight:normal; background:#000; color:#fff; opacity:0.6; filter:alpha(opacity=60); -ms-filter:alpha('opacity=60'); }
.widgetGalleryA2 li .thumb .category{ display:block; position:absolute; width:100%; bottom:0; left:0; padding:2px 0 0 0 !important; cursor:pointer; text-align:center; font-weight:normal; background:#000; color:#fff; opacity:0.6; filter:alpha(opacity=60); -ms-filter:alpha('opacity=60'); }
.widgetGalleryA2 li .author{ display:block;}
.widgetGalleryA2 li .replyNum a{ font:10px Tahoma; margin:0 -1px;}
.widgetGalleryA2 li .trackbackNum a{ font:10px Tahoma; margin:0 -1px;}
.widgetGalleryA2 li .date{ font:11px Tahoma;}
.widgetGalleryA2 li .hour{ font:11px Tahoma;}
.widgetGalleryA2:after{ content:""; display:block; clear:both;}
.widgetGalleryA2 li { float:left; overflow:hidden; width:100px; margin-right:28px; margin-bottom:15px; padding-bottom:0; white-space:nowrap; list-style:none;}
.widgetGalleryA2 li.clearRight{ margin-right:0;}
.widgetGalleryA2 li .thumb{ display:block; position:relative; width:100px; height:75px; margin-bottom:10px; overflow:hidden; text-decoration:none;}
.widgetGalleryA2 li .thumb img{ display:block; position:relative; width:100%;}
.widgetGalleryA2 li .thumb .imgNone{ display:block; position:relative; width:100%; height:70%; padding-top:30%; background:#eee; text-align:center; cursor:pointer; color:#000;}
.widgetGalleryA2 li .thumb .board{ display:block; position:absolute; width:100%; top:0; left:0; padding:2px 0 0 0 !important; cursor:pointer; text-align:center; font-weight:normal; background:#000; color:#fff; opacity:0.6; filter:alpha(opacity=60); -ms-filter:alpha('opacity=60'); }
.widgetGalleryA2 li .thumb .category{ display:block; position:absolute; width:100%; bottom:0; left:0; padding:2px 0 0 0 !important; cursor:pointer; text-align:center; font-weight:normal; background:#000; color:#fff; opacity:0.6; filter:alpha(opacity=60); -ms-filter:alpha('opacity=60'); }
.widgetGalleryA2 li .author{ display:block;}
.widgetGalleryA2 li .replyNum a{ font:10px Tahoma; margin:0 -1px;}
.widgetGalleryA2 li .trackbackNum a{ font:10px Tahoma; margin:0 -1px;}
.widgetGalleryA2 li .date{ font:11px Tahoma;}
.widgetGalleryA2 li .hour{ font:11px Tahoma;}
4. 수정 후 세로로 한줄로 출력됨

5. 최상단 사진처럼 thumbnail 사이 간격만 줄여서 새로운 갤러리형을 여러개 사용하고 싶은데 어떻게 해야될까요? 고견 부탁드립니다.

hatali
Lv. 4






댓글 4
widgetGalleryA 클래스 CSS가 수정되지 않은게 있는것 같습니다. widgetGalleryA로 시작하지 않더라도 div .widgetGalleryA 등 widgetGalleryA를 지정하는건 전부 찾아서 수정하셔야 하는데 나중에 유지보수가 곤란해질수 있습니다.
클래스는 여러개 적용할수 있으니 기존 widgetGalleryA 클래스는 그냥 두시고(추가로 변경하셨던것도 일단 원복하시고) 새로 widgetGalleryA2 클래스를 추가하신뒤 widgetGalleryA2 클래스에 margin-right만 수정해서 지정하시면 됩니다.
즉 클래스는 "widgetGalleryA widgetGalleryA2"가 되는것이고(띄어쓰기로 구분합니다) 새로 추가하는 CSS는
.widgetGalleryA2 li {
margin-right: 수정할값px;
}
가 되는것이죠.
YJSoft님 너무 감사드립니다.
조언주신데로 수정했는데 해결되지는 않았어요.
좀 이상한게,
개발자도구 css에는 contentextended 위젯이 아닌 content 위젯(widgets/content/skins/default/widget.css)를 보여줍니다.(contentextended/skins/default2/css/widget.css 를 물고 오지 못하나봅니다)
margin-right도 contentextended 위젯의 28px가 아닌 content 위젯의 18px를 보여줍니다.
무슨 역학관계로 웹화면(개발자도구)에서 contentextended 위젯이 아닌 content 위젯 css을 보여주는 걸까요?
해당 경우라면 아마 처음 작성하신것도 문제는 없었으나 default 스킨의 CSS를 불러오는바람에 적용이 안되었던걸수도 있겠습니다.
content.html의 import를 load로 바꾸니 contentextended의 default2를 잘 가져옵니다.
import와 load의 차이를 공부해봐야겠습니다.