| CMS/프레임워크 | Rhymix 2.1 |
|---|---|
| 개발 언어 | PHP 7.2 |
| 문제 페이지 주소 | 비공개 (작성 후 5일 경과) |
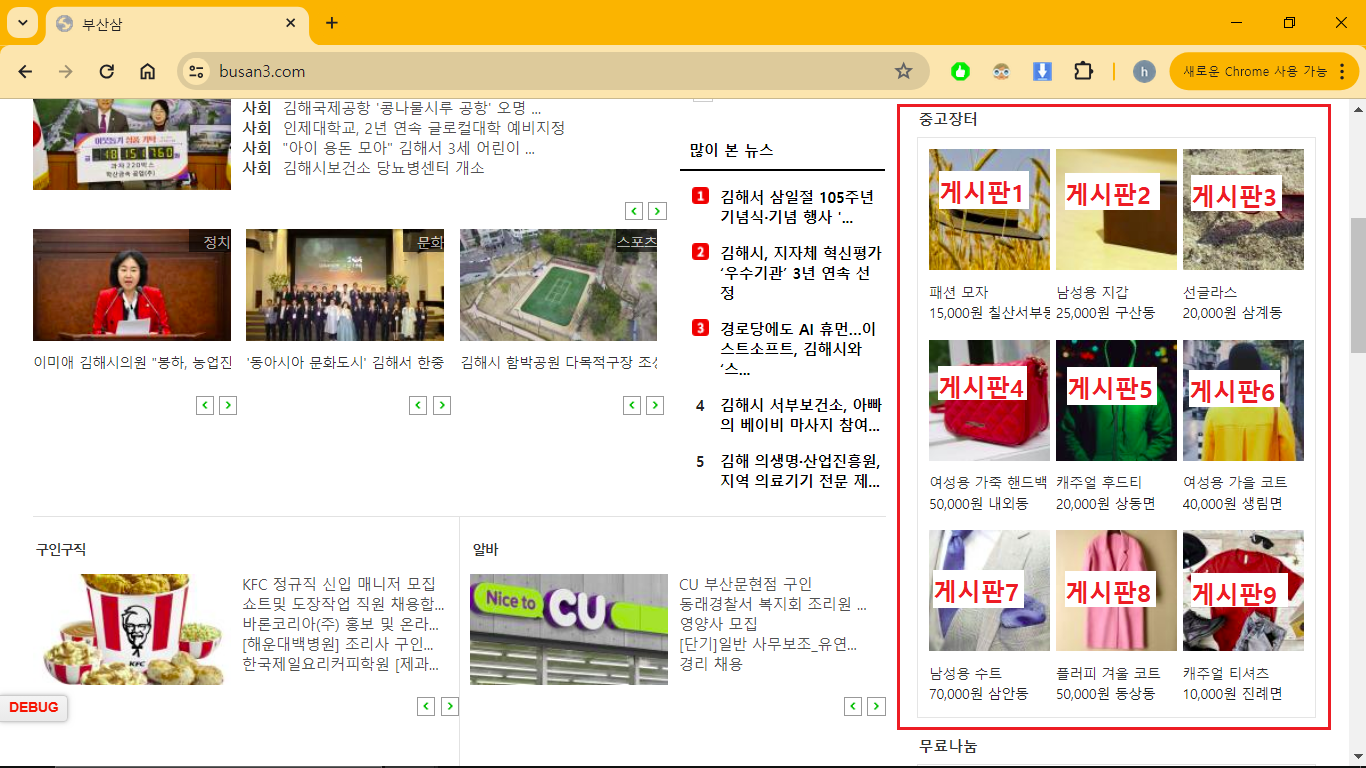
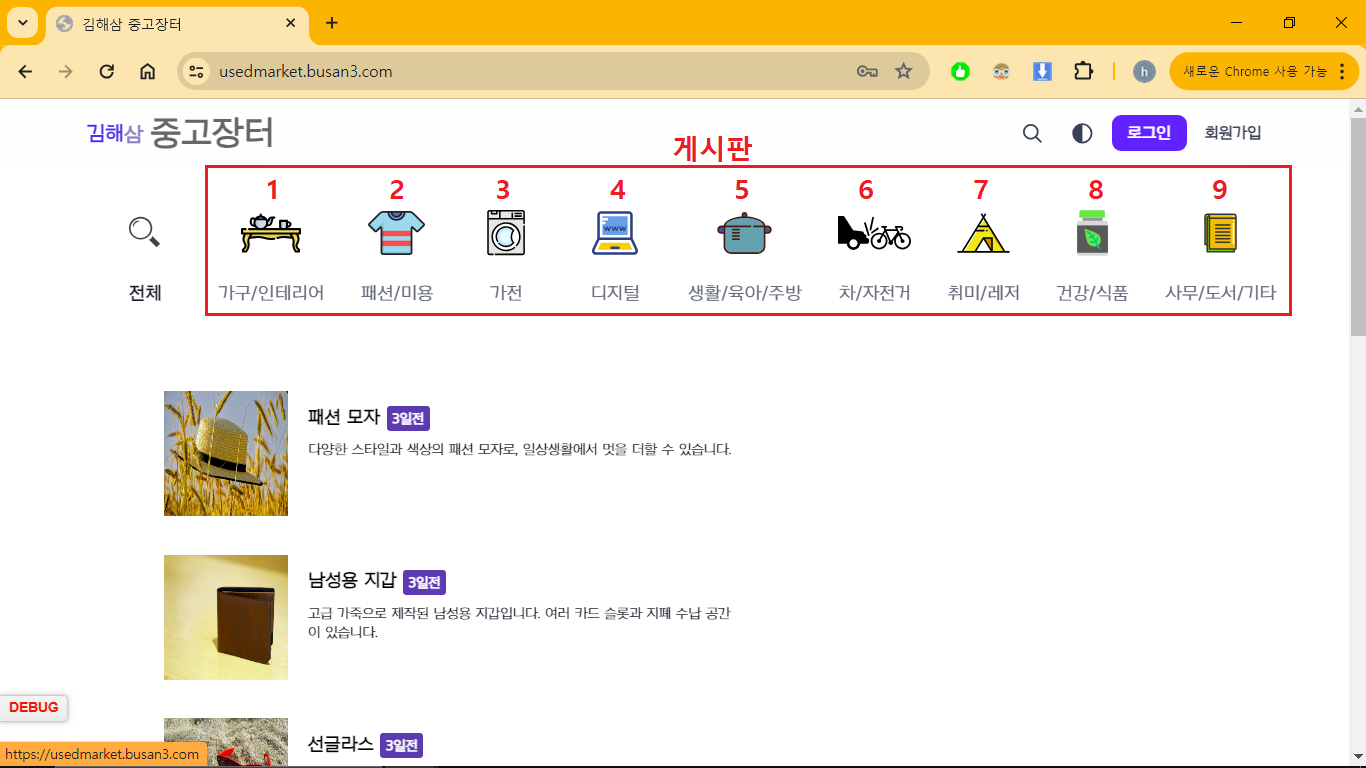
1. Content 확장 위젯을 이용해 갤러리형 글(중고장터 게시판)을 9개 생성했습니다.

2. 중고장터(https://usedmarket.busan3.com)에는 9개 게시판이 있는데요. 위젯에 9개 게시판의 글을 각각 한개씩 출력하고 싶습니다.

3. 아래 소스 7번 라인의 {$item->getLink()} 여기를 어찌하면 될 듯 한데, 어찌해야 될 지 도통 감도 안오고 모르겠습니다.ㅠㅠ
검색해봐도 비슷한 내용도 없는 것 같구요. 도움 부탁 드립니다.
<ul class="widgetGalleryA_market" style="width:{$widget_info->cols_list_count*($widget_info->thumbnail_width+28)}px;">
{@$_idx=0}
<!--@foreach($widget_info->content_items as $key => $item)-->
<li<!--@if($_idx>0 && $_idx % $widget_info->cols_list_count==0)--> class="clearLeft"<!--@end--> style="<!--@if($_idx >= $widget_info->list_count)-->display:none;<!--@end-->width:{$widget_info->thumbnail_width}px;">
<!--@foreach($widget_info->option_view_arr as $k => $v)-->
<!--@if($v=='thumbnail')-->
<a href="{$item->getLink()}" class="thumb" style="width:{$widget_info->thumbnail_width}px;height:{$widget_info->thumbnail_height}px">
<!--@if($item->getThumbnail())-->
<img src="{$item->getThumbnail()}" style="width:{$widget_info->thumbnail_width}px;height:{$widget_info->thumbnail_height}px"/>
<!--@else-->
<span class="imgNone">{$lang->none_image}</span>
<!--@end-->
<!--@if($widget_info->show_browser_title=='Y' && $item->getBrowserTitle())-->
<strong class="board">{$item->getBrowserTitle()}</strong>
<!--@end-->
<!--@if($widget_info->show_content_title=='Y' && $item->getDocumentTitle())-->
<a href="{$item->getDocumentURL()}"><strong class="board">{$item->getDocumentTitle()}</strong></a>
<!--@end-->
<!--@if($widget_info->show_category=='Y' && $item->getCategory())-->
<strong class="category">{$item->getCategory()}</strong>
<!--@end-->
</a>
<!--@else if($v=='title')-->
<a href="{$item->getLink()}" class="title">{$item->getTitle($widget_info->subject_cut_size)}<br></a>
<!--@if($widget_info->show_comment_count=='Y' && $item->getCommentCount())-->
<sup class="replyNum" title="Replies"><a href="{$item->getLink()}#comment">{$item->getCommentCount()}</a></sup>
<!--@end-->
<!--@if($widget_info->show_trackback_count=='Y' && $item->getTrackbackCount())-->
<sup class="trackbackNum" title="Trackbacks"><a href="{$item->getLink()}#trackback">{$item->getTrackbackCount()}</a></sup>
<!--@end-->
<!--@if($widget_info->show_icon=='Y')-->
<span class="icon">{$item->printExtraImages()}</span>
<!--@end-->
<!--@else if($v=='nickname')-->
<a href="#" onclick="return false;" class="author member_{$item->getMemberSrl()}">{$item->getNickName()}</a>
<!--@else if($v=='voted_count')-->
<!--@if($item->getVotedCount())-->+{$item->getVotedCount()}<!--@end-->
<!--@else if($v=='readed_count')-->
<!--@if($item->getReadedCount())-->+{$item->getReadedCount()}<!--@else-->0<!--@end-->
<!--@else if($v=='regdate')-->
<span class="date">{$item->getRegdate("Y-m-d")}</span> <span class="hour">{$item->getRegdate("H:i")}</span>
<!--@else if($v=='extravar')-->
{$item->getExtraVar()}
<!--@else if($v=='extravar2')-->
{$item->getExtraVar2()}
<!--@else if($v=='extravar3')-->
{$item->getExtraVar3()}
<!--@else if($v=='extravar4')-->
{$item->getExtraVar4()}
<!--@else if($v=='extravar5')-->
{$item->getExtraVar5()}
<!--@end-->
<!--@end-->
</li>
{@$_idx++}
<!--@end-->
</ul>
<!--@if($widget_info->page_count > 1 && $widget_info->list_count<$_idx)-->
<ul class="widgetNavigator">
<li><button type="button" class="prev" title="{$lang->cmd_prev}" onclick="content_widget_prev(jQuery(this).parents('ul.widgetNavigator').prev('ul.widgetGalleryA'),{$widget_info->list_count})"><span>{$lang->cmd_prev}</span></button></li>
<li><button type="button" class="next" title="{$lang->cmd_next}" onclick="content_widget_next(jQuery(this).parents('ul.widgetNavigator').prev('ul.widgetGalleryA'),{$widget_info->list_count})"><span>{$lang->cmd_next}</span></button></li>
</ul>
<!--@end-->
{@$_idx=0}
<!--@foreach($widget_info->content_items as $key => $item)-->
<li<!--@if($_idx>0 && $_idx % $widget_info->cols_list_count==0)--> class="clearLeft"<!--@end--> style="<!--@if($_idx >= $widget_info->list_count)-->display:none;<!--@end-->width:{$widget_info->thumbnail_width}px;">
<!--@foreach($widget_info->option_view_arr as $k => $v)-->
<!--@if($v=='thumbnail')-->
<a href="{$item->getLink()}" class="thumb" style="width:{$widget_info->thumbnail_width}px;height:{$widget_info->thumbnail_height}px">
<!--@if($item->getThumbnail())-->
<img src="{$item->getThumbnail()}" style="width:{$widget_info->thumbnail_width}px;height:{$widget_info->thumbnail_height}px"/>
<!--@else-->
<span class="imgNone">{$lang->none_image}</span>
<!--@end-->
<!--@if($widget_info->show_browser_title=='Y' && $item->getBrowserTitle())-->
<strong class="board">{$item->getBrowserTitle()}</strong>
<!--@end-->
<!--@if($widget_info->show_content_title=='Y' && $item->getDocumentTitle())-->
<a href="{$item->getDocumentURL()}"><strong class="board">{$item->getDocumentTitle()}</strong></a>
<!--@end-->
<!--@if($widget_info->show_category=='Y' && $item->getCategory())-->
<strong class="category">{$item->getCategory()}</strong>
<!--@end-->
</a>
<!--@else if($v=='title')-->
<a href="{$item->getLink()}" class="title">{$item->getTitle($widget_info->subject_cut_size)}<br></a>
<!--@if($widget_info->show_comment_count=='Y' && $item->getCommentCount())-->
<sup class="replyNum" title="Replies"><a href="{$item->getLink()}#comment">{$item->getCommentCount()}</a></sup>
<!--@end-->
<!--@if($widget_info->show_trackback_count=='Y' && $item->getTrackbackCount())-->
<sup class="trackbackNum" title="Trackbacks"><a href="{$item->getLink()}#trackback">{$item->getTrackbackCount()}</a></sup>
<!--@end-->
<!--@if($widget_info->show_icon=='Y')-->
<span class="icon">{$item->printExtraImages()}</span>
<!--@end-->
<!--@else if($v=='nickname')-->
<a href="#" onclick="return false;" class="author member_{$item->getMemberSrl()}">{$item->getNickName()}</a>
<!--@else if($v=='voted_count')-->
<!--@if($item->getVotedCount())-->+{$item->getVotedCount()}<!--@end-->
<!--@else if($v=='readed_count')-->
<!--@if($item->getReadedCount())-->+{$item->getReadedCount()}<!--@else-->0<!--@end-->
<!--@else if($v=='regdate')-->
<span class="date">{$item->getRegdate("Y-m-d")}</span> <span class="hour">{$item->getRegdate("H:i")}</span>
<!--@else if($v=='extravar')-->
{$item->getExtraVar()}
<!--@else if($v=='extravar2')-->
{$item->getExtraVar2()}
<!--@else if($v=='extravar3')-->
{$item->getExtraVar3()}
<!--@else if($v=='extravar4')-->
{$item->getExtraVar4()}
<!--@else if($v=='extravar5')-->
{$item->getExtraVar5()}
<!--@end-->
<!--@end-->
</li>
{@$_idx++}
<!--@end-->
</ul>
<!--@if($widget_info->page_count > 1 && $widget_info->list_count<$_idx)-->
<ul class="widgetNavigator">
<li><button type="button" class="prev" title="{$lang->cmd_prev}" onclick="content_widget_prev(jQuery(this).parents('ul.widgetNavigator').prev('ul.widgetGalleryA'),{$widget_info->list_count})"><span>{$lang->cmd_prev}</span></button></li>
<li><button type="button" class="next" title="{$lang->cmd_next}" onclick="content_widget_next(jQuery(this).parents('ul.widgetNavigator').prev('ul.widgetGalleryA'),{$widget_info->list_count})"><span>{$lang->cmd_next}</span></button></li>
</ul>
<!--@end-->

hatali
Lv. 4





댓글 4
https://moonhouse.co.kr/xemy/591379