개요

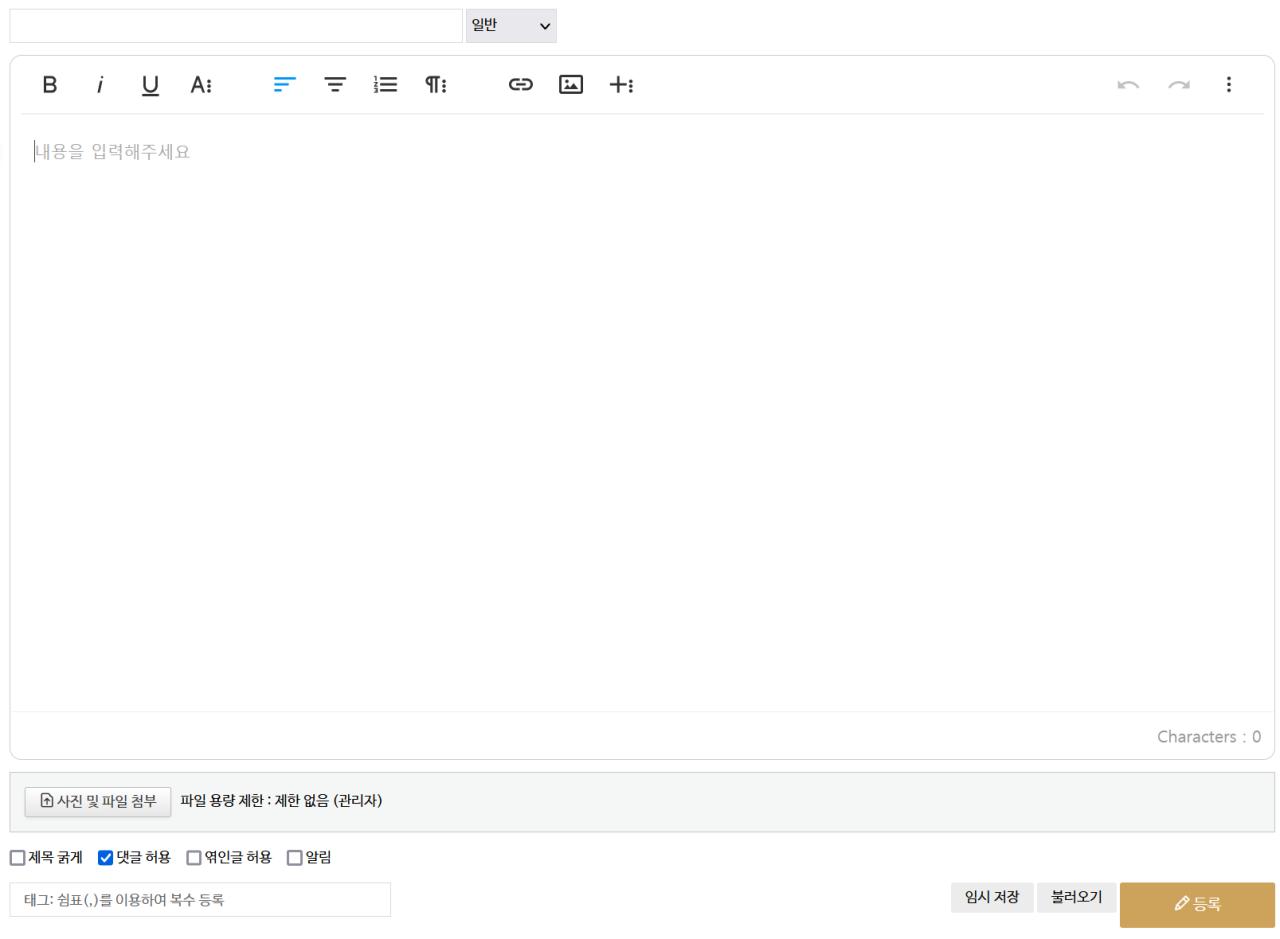
드래그 앤 드롭, 파일 첨부까지 만들어서 배포합니다
두 시간만에 나온 프로그램이라 모든 기능을 테스트해보지는 않았습니다.
Toast UI Editor 소스를 약간 개량해서 제작하였습니다
( https://xetown.com/tips/1718219 )
적용된 플로알라 에디터 버전은 4.0.15 입니다. (2022-11-08 기준 최신)
테스트 링크 (6시간 뒤 펑!) : (펑) https://froala.com
적용법

프로알라 에디터는 유료입니다!!
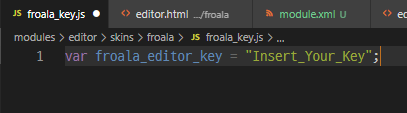
froala_key.js 파일에 Insert_Your_Key 대신 구매하신 키를 입력해주세요!!
+) 라이선스 자체는 V3랑 호환되는거 같은데 잘은 모르겠습니다. 저는 V3 키 사용중입니다.
에디터 다운로드 : https://github.com/Waterticket/rx-editor-froala4
모듈 다운로드 : https://github.com/Waterticket/rx-module-froala
설치법
0. 모듈은 /modules/froala 에 압축풀기 (파일 업로드를 위한 모듈입니다)
1. 에디터는 /modules/editor/skins/froala 에 압축 풀기
2. 에디터 폴더에 froala_key.js 파일에 라이선스키 입력하기
3. [설치된 모듈] > [위지윅 에디터] 에서 에디터를 [Froala V4 Editor]로 변경하기
https://waterticket.gitbook.io/toast-ui-editor-v3-for-rhymix-2/install
토스트 에디터랑 설치 방법은 비슷하니 링크 걸어두겠습니다
ps. 이번 에디터는 수업시간에 만들지 않았습니다..ㅋㅋ
ps2. 개발자가 플로알라 에디터를 정식으로 살 수 있게 후원도 받습니다 ㅎㅎ.. https://donate.hoto.dev

https://potatosoft.kr




댓글 21
좋다 말았습니다!! 하하하핫
라이선스 자체는 V3랑 호환되는거 같은데 잘은 모르겠습니다. 저는 V3 키 사용중입니다.
라고 본문에 써져있네요 하하핫 ㅋㅋㅋ
+) 만약 키 적용 안되면 v3용으로도 배포할 수 있으니 말씀해주세요
그래도 깔끔한 디자인은 체험하였습니다 :)
V2 도 정말 만족하고 쓰고 있는데 V4 라니 대단합니다!
유료라서 문제이긴 해도 유료니까 또 자잘한 문제가 없다고 봅니다
이렇게 보니 CK에디터도 슬슬 5버전이 나올 때가 됐나 싶기도 합니다.
이렇게 가는게 추세인듯 싶습니다
예전에 cdn으로 라이믹스에 그냥 얹어보기만 했었는데 첨부 파일 연동을 해보다가 실력 부족으로 막혀서 하다가 만 적이 있기는 합니다.
에디터 스킨은 쉽게 도전을 못하겠더라구요.
암튼 정말 대단하십니다. 뚝딱뚝딱!!
가끔보면 어떻게 저런 아이디어를 뽑아내시지? 싶을때도 있네요 ㅋㅋ
그나마 이제는 아이디어 고갈이에요 ㅎㅎㅎ
라이선스가 v3인거 같은데 잘 호환되는거 같네요. 굿굿..
이모티콘만 넣을 경우, '내용이 없습니다.'라는 경고창이 뜨는데 어떻게 해결 못할까요?;;
윈도우 이모티콘 같은것일까요? 아니면 스티커 모듈을 말씀하시는걸까요?
라이믹스랑 연동하면서 에디터 작동 방식이 키입력시마다 값을 체크하는.. 그런 구조라 어떤 방식으로 입력을 하셨는지가 중요합니다
이건데 프로알라 자체 이모티콘이 아닌가요? ;
댓글, 글 모두 동일하게 이모티콘만 삽입시에 '내용이 없습니다.'라고 뜹니다.
아마 html 태그만 적용이 되어서 그런듯 한데요...
해당 기능을 확인해본 결과 라이믹스에서 플로알라 아이콘을 글로 치지 않아서 발생하는 문제 같습니다 ㅜㅜ
이건 에디터 단의 문제가 아닌지라 어떻게 패치하기가 곤란할거 같습니다;;
+) 이번에 파일 업로드 관련 로직이 업데이트 되었으니 깃헙에서 에디터와 모듈 둘 다 업데이트 해주세요!
https://github.com/Waterticket/rx-module-froala
https://github.com/Waterticket/rx-editor-froala4
https://github.com/Waterticket/rx-editor-froala4/blob/2253fa7030a9bcc5f790e66a6a42d2b3de250137/editor.html#L150-L217
모바일일경우 다른 스크립트를 로드하도록 수정하면 될 것 같습니다
+) 수정본 공유해주시면 좋을거 같습니다 ㅎㅎ
"toolbarButtonsXS":{
'moreText': {
'buttons': ['bold', 'italic', 'underline', 'strikeThrough', 'subscript', 'superscript', 'fontFamily', 'fontSize', 'textColor', 'backgroundColor', 'inlineClass', 'inlineStyle', 'clearFormatting'],
'buttonsVisible': 4
}
}
이렇게 추가했습니다.