ck에디터 텍스트영역 먹통현상,,,
| CMS/프레임워크 | XE 1.x |
|---|---|
| 개발 언어 | PHP 7.0 |

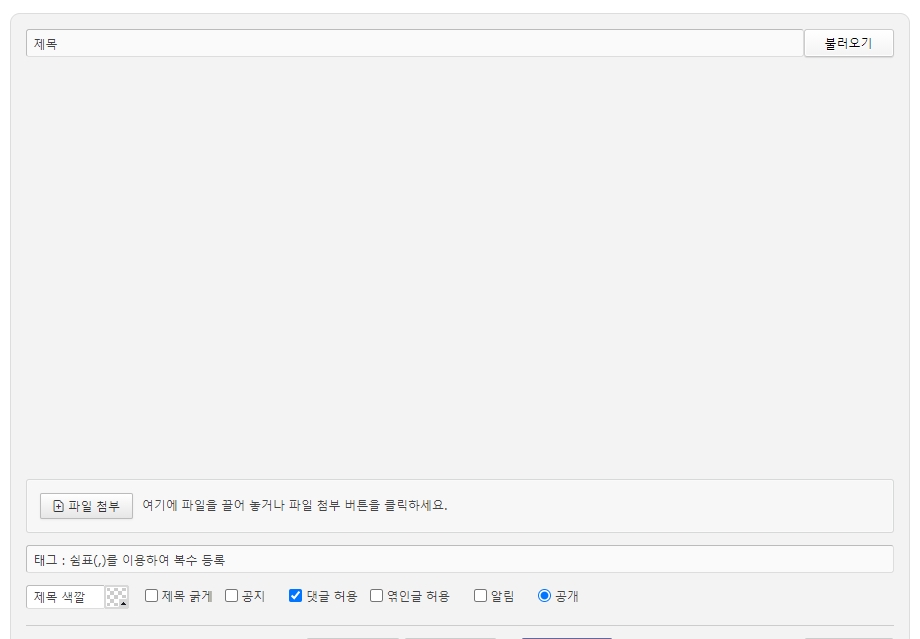
이제 기본 xe 에디터에서 파일첨부를 지원하지않아 xe에 기본탑재되어있는 ck에디터를 사용하려고 하는데
텍스트영역이 먹통으로 나오네요,, 어디가 충돌나는건지 감이 안잡히는데 저와 같은 현상 겪으신분 계신가요 ㅜㅜ
조언 좀 부탁드립니다
| CMS/프레임워크 | XE 1.x |
|---|---|
| 개발 언어 | PHP 7.0 |

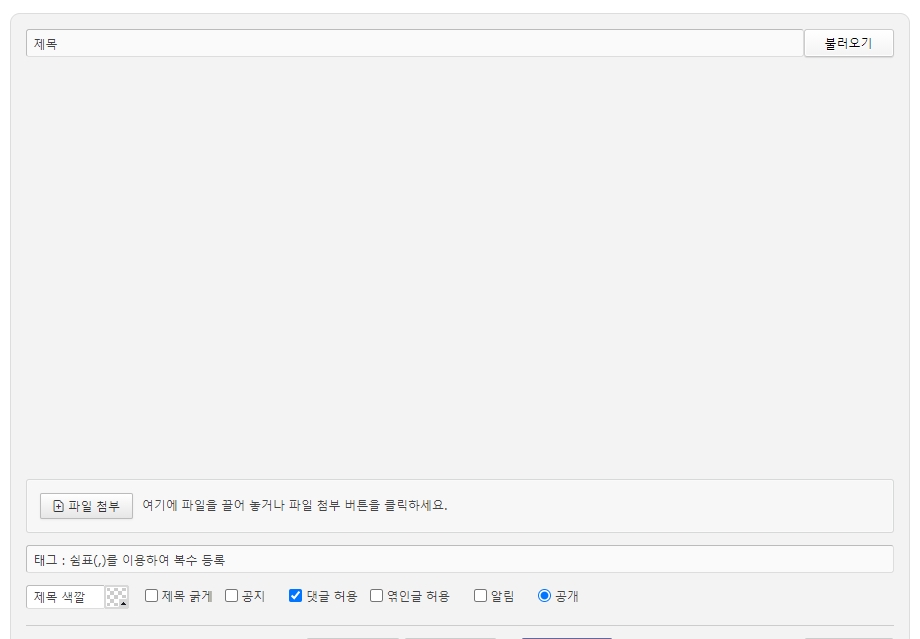
이제 기본 xe 에디터에서 파일첨부를 지원하지않아 xe에 기본탑재되어있는 ck에디터를 사용하려고 하는데
텍스트영역이 먹통으로 나오네요,, 어디가 충돌나는건지 감이 안잡히는데 저와 같은 현상 겪으신분 계신가요 ㅜㅜ
조언 좀 부탁드립니다
댓글 9
하지만 모든 방문자들이 캐시를 비우기 어렵다면
운영자가 캐시가 갱신될 수 있도록 도와 줄 수있습니다.
https://rxtip.kr/rx_tip/440
jquery.min.js 와 충돌일까요 ㅜㅜ
즉 에디터 js 파일을 불러오질 못하고 있습니다. 서버 세팅 문제일수 있습니다.
<script src="/files/cache/js_filter_compiled/418796bb1b9dd6d273e938fb832613ce.ko.compiled.js?20210109194812"></script>
<script src="/addons/autolink/autolink.js?20191223041822"></script><script src="/addons/oembed/jquery.oembed.min.js?20191223041822"></script>
<script src="/addons/oembed/oembed.min.js?20191223041822"></script><script src="/common/js/plugins/ui/jquery-ui.min.js?20191223051852"></script>
<script src="/common/js/plugins/ui/jquery.ui.datepicker-ko.js?20191223051852"></script>
<script src="/modules/board/skins/sketchbook5_bigbtn/js/editor.js?20210109200717"></script>
<script src="/common/js/plugins/ckeditor/ckeditor/ckeditor.js?20210109152302"></script>
<script src="/common/js/plugins/jquery.fileupload/js/vendor/jquery.ui.widget.js?20191223051854"></script>
<script src="/common/js/plugins/jquery.fileupload/js/jquery.iframe-transport.js?20191223051854"></script>
<script src="/common/js/plugins/jquery.fileupload/js/jquery.fileupload.js?20191223051854"></script>
<script src="/common/js/plugins/jquery.fileupload/js/main.min.js?20191223051854"></script>
<script src="/common/js/plugins/jquery.finderSelect/jquery.finderSelect.min.js?20191223051854"></script>
<script src="/common/js/plugins/handlebars/handlebars.min.js?20191223051853"></script>
<script src="/common/js/plugins/ui.colorpicker/jpicker-1.1.6.min.js?20191223051853"></script>
<script src="/common/js/plugins/ui.colorpicker/xe_colorpicker.js?20191223051853"></script></body>
</html>
제이쿼리 충돌인것이죠??