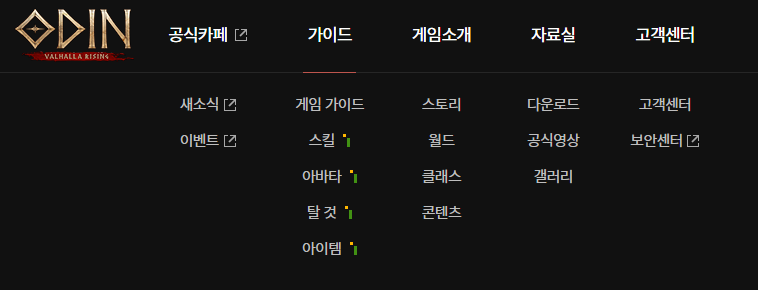
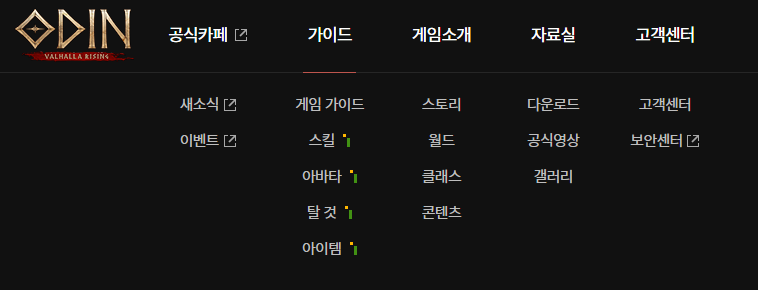
1차메뉴 마우스 오버시 2차메뉴 전체펼침
| CMS/프레임워크 | XE 1.x |
|---|---|
| 개발 언어 | PHP 5.x |
xe 기본스킨은 1차메뉴 오버시 해당되는 2차메뉴만 한줄로 출력되는데요
스크린샷과 같이 1차메뉴 오버시 전체 2차메뉴를 보여주려면 어떻게 수정해야할지 여쭙니다
많은 도움 부탁드립니다

| CMS/프레임워크 | XE 1.x |
|---|---|
| 개발 언어 | PHP 5.x |
xe 기본스킨은 1차메뉴 오버시 해당되는 2차메뉴만 한줄로 출력되는데요
스크린샷과 같이 1차메뉴 오버시 전체 2차메뉴를 보여주려면 어떻게 수정해야할지 여쭙니다
많은 도움 부탁드립니다

댓글 4
이런 부류는 보통 제작의뢰측으로 들어가야할 질문인것 같습니다.
코드를 해석하실 수 있는 능력이 있으시면
<ul> 안에 li 에 보통 먼저 1차를 뿌리잖아요? 그런다음 바로 1차메뉴 닫는태그 쓰시고요. 그 아래 ul을 통해서 2차메뉴를 위한 리스트 태그를 만드세요.
<ul><li loop="$menu1~~~~" class="menu_first">1차 메뉴명</li><ul>
<ul class="ul_menu_second"><li loop="$menu1~~~~" class="menu_second"><ul><li loop="$menu2~~~~"></li><ul></li><ul>
이렇게 하는데 menu_second 클래스는 1차메뉴에 1차메뉴명을 나오지 않게 하고, 2차메뉴명만 쭉 늘어뜰여 2차메뉴의 ul을 각각 칸에 맞춰 가로정렬 시키면되겠지요.
그런다음 1차 메뉴에 손댔을때 ul_menu_second 클래스를 display:block 으로 하면 나타날듯 하네요.
레이아웃에 따라 다릅니다. 레이아웃이 지원한다면 코드 한줄 수정 없이 설정만 바꾸셔도 될수 있고요, 레이아웃이 지원하지 않는다면 거의 레이아웃을 새로 작성하는 수준의 작업이 필요할 수도 있습니다.
잘 모르시겠다면 제작의뢰에 올리시면 됩니다. 비용은 발생되지만 확실히 원하시는 바 얻으실수 있을겁니다.
이런 형태를 메가메뉴라고 하는데요, xe 라이믹스 레이아웃 중 메가메뉴룰 공식적으로 지원하는 레이아웃은 저는 아직 본적이 없네요.
Css 를 아시는 뷴이라면 구글로 mega menu css로 검색해 보시고요. 그렇지 않다면 위에 분들 말씀처럼 의뢰하셔야 할거예요. 저도 의뢰해서 바로 해결봤었네요.
원리는 간단합니다. 적용은 현재 상태에 따라서 다릅니다.
1차 메뉴 마우스 오버시 2차메뉴에 해당하는 모든 요소들을 보여주게 하면 됩니다.
이때 몇가지 고려해야 할 것들이 있겠죠.
2차 메뉴로 넘어가도 유지되어야 하고, 다른 1차나 2차 메뉴로 넘어가도 유지가 되어야 합니다.
1차 또는 2차에서 나가면 닫혀야 할테구요.
현재 상태에서 class명만 추가로 잘 지정하고, js조금만 바꿔도 될것 같지만....
사이트 주소도 없으니 원론적인 얘기만 할수 있네요.