모바일 글쓰기 화면에서 첨부 이미지 크기
| CMS/프레임워크 | Rhymix 2.0 |
|---|---|
| 개발 언어 | PHP 7.3 |
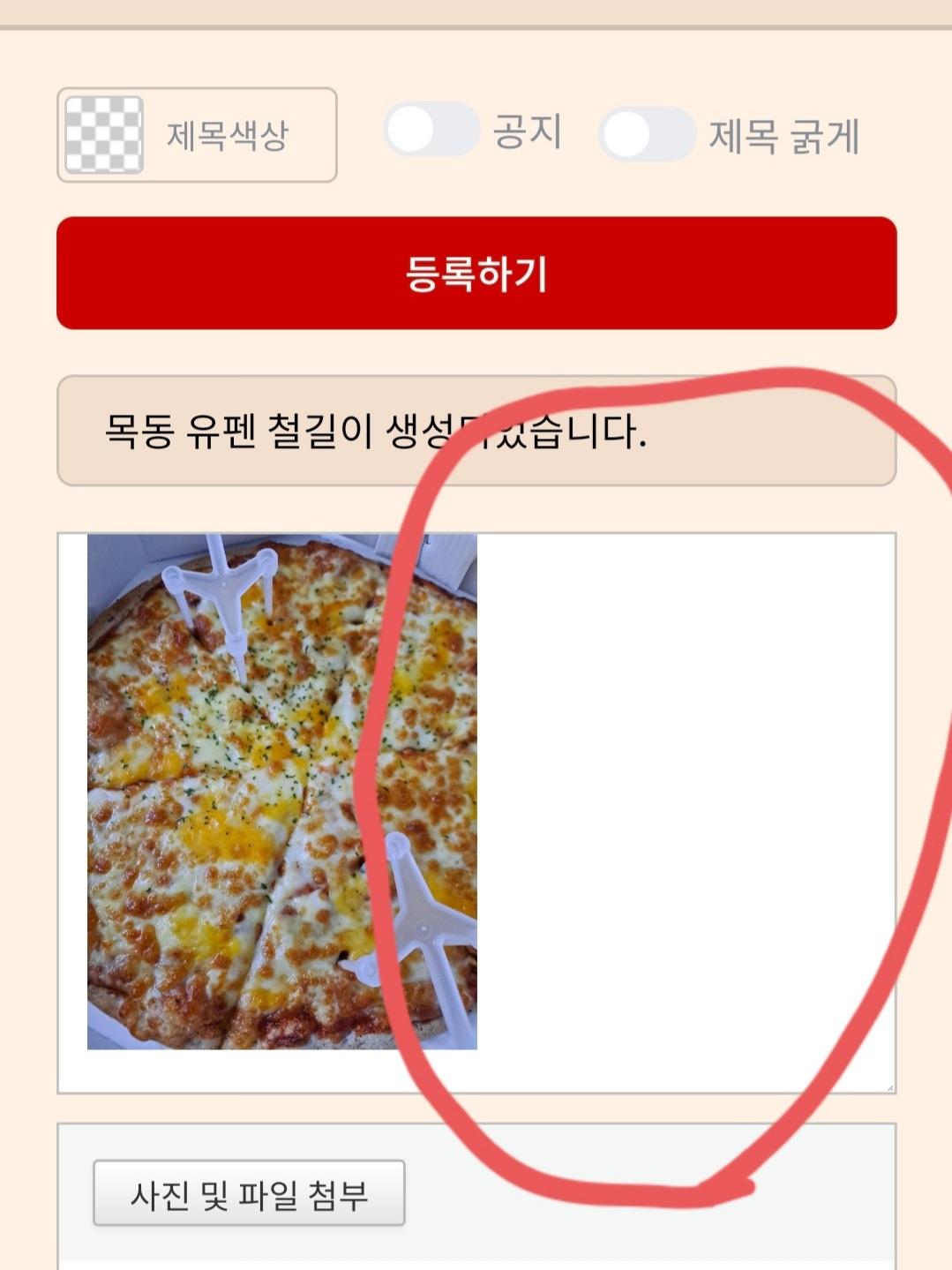
기존 게시판 스킨 글쓰기 화면에서
이미지 첨부시 아래 같았습니다.

이미지 우측 공간이 넉넉해서 이미지 위치변경
선택등 본문 편집이 쉬웠는데요.
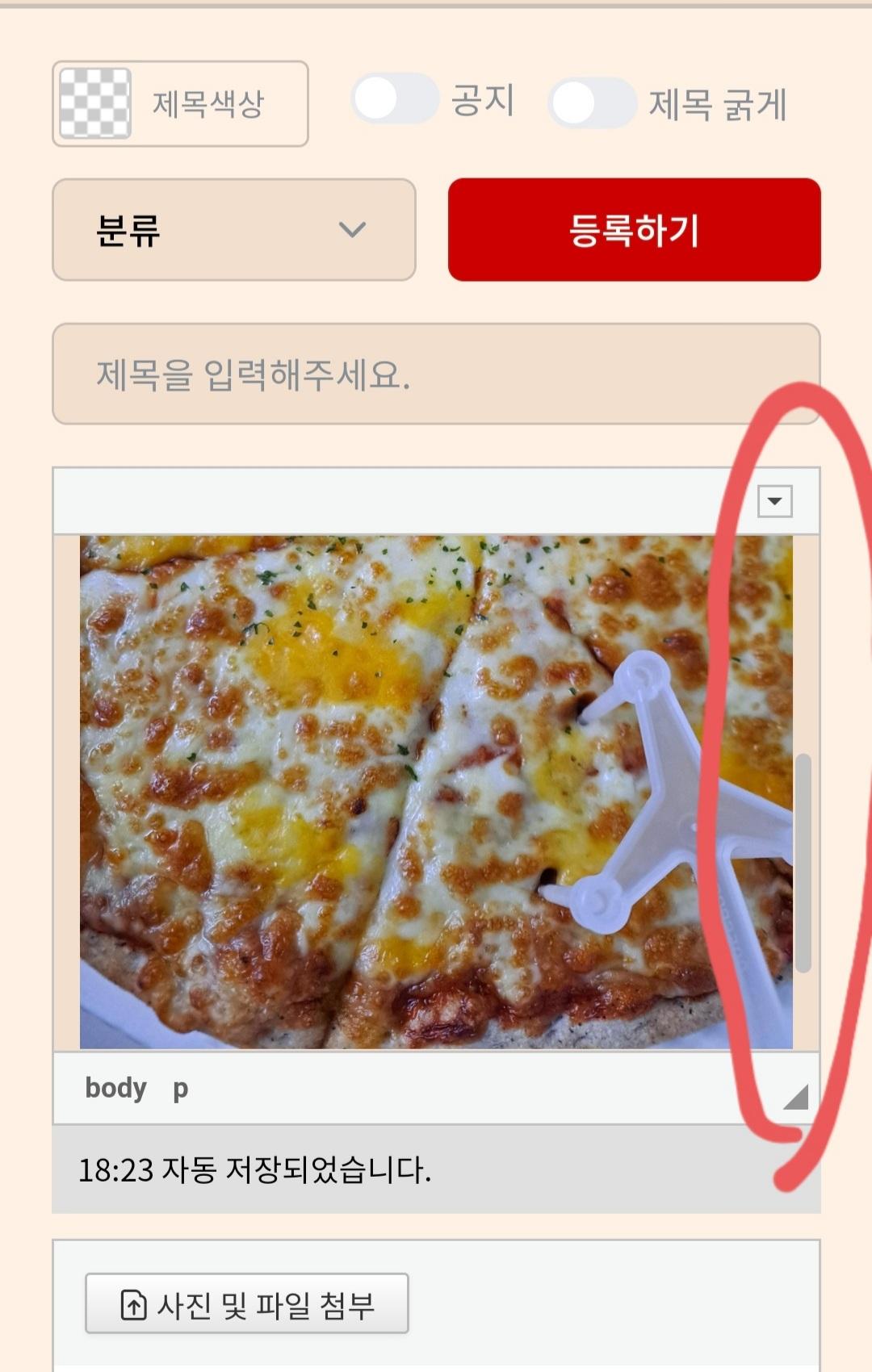
이번에 게시판 스킨 변경 후
이미지 첨부시 아래처럼 오른쪽 공간이 없어서
이미지 오른쪽 공간에 커서릏 위치시킬수가 없습니다.(공간이 없어서 클릭이 불가능합니다.)

글쓰다보면 편집 때문에
사진 우측 공간을 클릭해야하는 경우가 생기는데요. 새 스킨에서는 클릭할수가 없네요.
같은 CK에디터 글쓰기 화면인데
첨부 사진 크기가 왜 다를까요?
첨부 이미지 미리보기 크기를 조절하는 방법을 알고 싶습니다.
물론 위 피자 사진은 동일한 사진 파일입니다.



댓글 11
첫번째가 이상해 보이네요. 이미지의 가로폭 기준으로 화면에 보이는게 맞습니다. 첫번째 사진은 지나치게 축소된 것으로 보이네요.
타운에서도 업로드 해보시면 오른쪽에 잘 선택하면 커서 선택 됩니다.
글쓰기 테스트 환경을 제공해야 할 것입니다.
관리자 페이지 - 에디터
모바일 CSS 추가에
.xe_content.editable img, .rhymix_content.editable img {max-width: 96% !important;}
위와 같이 가로폭 최대치를 강제해 보세요.
하지만 추천하지는 않습니다. 이미지 말고도 다른 video나 iframe 모두 화면 폭에 맞춰서 나오는게 일반적이고 모두 제한하실 거면 하셔도 되지만...
말씀 감사합니다
읽기화면에서는 이미지 사이즈가 둘다 동일하게나오구요. 글 쓰기 화면에서만 저렇게 다르게 나와요.
쓰기 화면에서 이미지가 글쓰기 영역 가로폭 전체를 차지하니까 편집할때 힘들더라구요. 타운은 오른쪽 영역에 1픽셀 정도 공간이 있어서 터치가 가능한데요.
제 홈피는 아에 여유공간이 0픽셀이라 이미지 오른쪽 영역 클릭자체가 불가능해요 ㅜㅜ
감사합니다! 알려주신대로 했더니, 해결됐어요! ^^
질문이 있어요. 예전 Slow레이아웃 스킨 사용할때는 기본으로 아무것도 안해도 글쓰기 화면에서 이미지가 작게 표현됐는데,
새 스킨에선 관리자모드 에디터에 97%제한 css를 넣어야만 작게 나오는 이유가 뭘까요?
원래 레이아웃의 영향이 이상한거 같습니다. 원래 작게 안나와요.
제가 확인해보니까 원래 작게 나오는게 정상입니다
라이믹스 코어에 있는 simpleeditor.less에 보면
.rx_simpleeditor img {
max-width: 50%;
padding: 5px 0;
}
이렇게 되어 있습니다.
아마 새로운 스킨 또는 레이아웃에서 이 설정을 덮어써버릴 정도로
더 강력한 css 구문을 적용한 것으로 보입니다.
css 우선순위는 !important, id, class, tag 순으로 정해지고
depth가 깊을 수록 우선순위가 높습니다
예를 들어 레이아웃에서
.app-board .app-board-section img {
max-width: 100%
}
이런 식으로 class 2개를 포함한 3 depth로 줘버렸으면
depth가 더 깊기 때문에 50% 설정이 덮어써져서 100%가 되어 버립니다.
뭐 이런 식의 CSS 충돌은 어쩔 수가 없습니다...
개인적으로 이 상황에선 코어쪽 css에서 !important를 줘도 괜찮을 것 같긴 합니다...
위 스샷은 심플에디터인데 아래 스샷은 CK에디터네요. 스킨뿐 아니라 에디터도 바꾸신 것 같습니다. 심플에디터에서는 이미지 옆에 커서를 옮기기 편하라고 일부러 이미지를 작게 표시하지만, CK에디터는 글읽기 화면과 동일한 CSS를 적용하므로 스킨에서 100%로 해놓았다면 100%가 되는 것이 정상입니다.