| CMS/프레임워크 | 사용안함 |
|---|---|
| 개발 언어 | 사용안함 |
안녕하세요.
또 질문하러 들렀습니다.
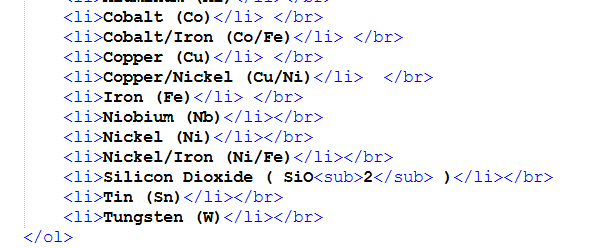
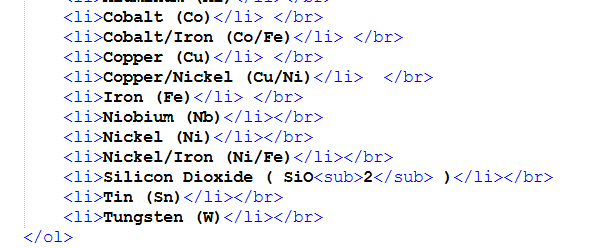
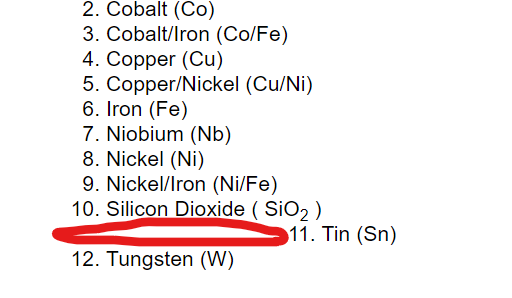
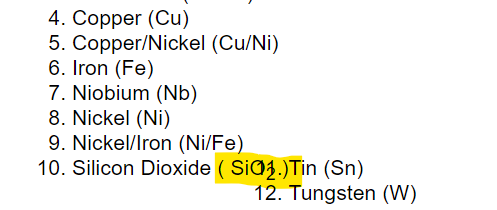
아래와 같이 리스트를 만들었습니다. 그리고 화학분자식 SiO2가 있어서 그걸 sub태그를 이용했습니다.

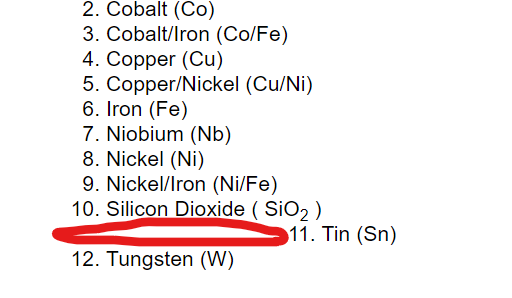
구현해보니, 아래와 같이 리스트사이에 공간이 생겨요.

</br>을 없애면

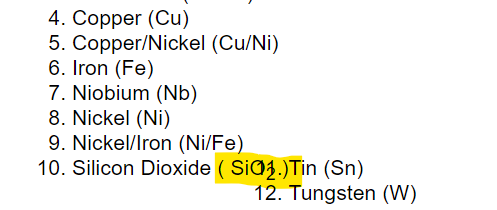
겹쳐집니다.
어떻게 해결을 해야할까요. 고견을 구합니다.
감사합니다.
| CMS/프레임워크 | 사용안함 |
|---|---|
| 개발 언어 | 사용안함 |
안녕하세요.
또 질문하러 들렀습니다.
아래와 같이 리스트를 만들었습니다. 그리고 화학분자식 SiO2가 있어서 그걸 sub태그를 이용했습니다.

구현해보니, 아래와 같이 리스트사이에 공간이 생겨요.

</br>을 없애면

겹쳐집니다.
어떻게 해결을 해야할까요. 고견을 구합니다.
감사합니다.
댓글 10
<li height="20px">Silicon Dioxide ( SiO<sub>2</sub> )</li>
이렇게 하는 것이 맞나요? 변화가 없습니다.
<li></li>만으로도 한 줄에 하나씩 표시되는 것이 기본이므로, </br>은 필요 없어야 정상입니다. 심지어 <br>이나 <br />도 아니고, 열지도 않은 태그를 닫는 </br>은 그야말로 무쓸모죠.
그런데도 </br>을 넣어주지 않으면 제대로 줄바꿈이 되지 않는 상황이라면, <li>나 그 위의 <ol>에서 CSS가 꼬여 있을 가능성이 높습니다. 저렇게 어정쩡하게 빈 칸이 생기는 것은 float나 flex를 잘못 사용했을 때 종종 보이는 현상이기도 하고요. 예를 들면 00년대 중반 한때 <li>에 float를 주어서 한 줄로 나열하는 변태스러운(;;;) 퍼블리싱 방식이 유행한 적이 있는데, 만약 위쪽에 그런 식으로 구현된 부분이 있다면 아래에 있는 목록도 영향을 받을 수 있겠네요.
css이번에 처음 해보는데 진짜 짜집기처럼 여기저기것을 갖다붙여서 엉망인것 같아요.
한번 봐주실 수 있을까요. 미리 감사합니다. 더 필요하신 것이 있으면 말씀 부탁드립니다.
<style type="text/css">
.body {
font-family: 'Swis721 LtCn BT', Arial, Helvetica, Sans-Serif;
font-size: 15px;
}
.main {
font-family: 'Swis721 LtCn BT', Arial, Helvetica, Sans-Serif;
font-size: 15px;
width: 980px;
margin-left: auto;
margin-right: auto;
}
.contatcs {
font-family: 'Swis721 LtCn BT', Arial, Helvetica, Sans-Serif;
font-size: 15px;
}
.instrument {
font-family: 'Swis721 LtCn BT', Arial, Helvetica, Sans-Serif;
font-size: 15px;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
width: 980px;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: left;
padding: 14px 16px;
text-decoration: none;
}
li a:hover {
background-color: #111;
}
h1.indexnav
{
padding: 10px;
color: #990000;
background-color: #FFFFFF;
font-family: 'Swis721 LtCn BT', Arial, Helvetica, Sans-Serif;
font-size: 35px;
margin: 0px;
}
h2.indexnav
{
padding: 10px;
background-color: #FFFFFF;
font-family: 'Swis721 LtCn BT', Arial, Helvetica, Sans-Serif;
font-size: 20px;
margin: 0px;
}
h3.indexnav
{
padding: 10px;
background-color: #FFFFFF;
font-family: 'Swis721 LtCn BT', Arial, Helvetica, Sans-Serif;
font-size: 17px;
font-weight: bold;
margin: 0px;
}
p.indexnav
{
padding: 10px;
background-color: #FFFFFF;
font-family: 'Swis721 LtCn BT', Arial, Helvetica, Sans-Serif;
font-size: 17px;
margin: 0px;
}
p.footer
{
padding: 10px;
background-color: #FFFFFF;
font-family: 'Swis721 LtCn BT', Arial, Helvetica, Sans-Serif;
font-size: 10px;
margin: 0px;
}
img.indexnav
{
padding: 10px;
width: 278px;
margin: 0px;
}
table.indexnav, tr.indexnav
{
background-color: #FFFFFF;
font-family: 'Swis721 LtCn BT', Arial, Helvetica, Sans-Serif;
font-size: 17px;
empty-cells: show;
width: 100%;
margin: 0px;
}
td.indexnav
{
padding: 10px;
background-color: #FFFFFF;
font-family: 'Swis721 LtCn BT', Arial, Helvetica, Sans-Serif;
font-size: 17px;
empty-cells: show;
vertical-align: top;
text-align: left;
margin: 0px;
}
li에 붙어 있는 float: left; 가 범인인 것 같습니다. 위에서 말씀드렸듯이, 원래 세로정렬되는 <li>를 가로정렬하기 위해 00년대 중반에 유행하던 꼼수거든요. 이게 의도치 않은 곳에 붙어 버리면 가로도 세로도 아닌 대각선으로 튀어 버립니다. SiO2가 아래로 돌출되니까 그 아랫줄이 피하려다가 튕겨나간 거예요.
단, 저 float: left;를 지웠을 때 다른 곳에 영향을 줄 수도 있으므로, 페이지 전체를 봐가면서 수정하시거나, 아니면 지금 작업하고 계신 부분에만 별도로 class를 줘서 float 속성을 제거하는 방법이 있겠습니다.
따로라면
li.instrument {
float: none;
}
이런식으로 해서 클라스를 instrument로 하면 될까요? 변화가 없어요.
li.instrument 로 하시려면 HTML 소스도 <li class="instrument"> 이렇게 일일이 다 붙여 주어야 합니다.
아니면 위에 있을 <ol>에다가 class="instrument"를 붙인 후, CSS에서 .instrument li { 이렇게 해주면 됩니다. 아무래도 이쪽이 더 깔끔하겠지요.
그랬더니 (그림파일이 안올라가서 설명으로 하겠습니다)
li 줄간격이 좀 넓고, SiO2라인이랑 그 다음 라인만 보통간격이예요.
Nickel/Iron (Ni/Fe)
Silicon Dioxide ( SiO2 )
Tin (Sn)
Tungsten (W)
이런식으로요.
저의 경우는 다른 css랑 꼬여서 그런것 같았어요.
쓸데없는 것들을 좀 지우니까 별 문제 없었습니다.
하지만 좋은팁이니 기억해두고 쓸게요. 감사합니다!!