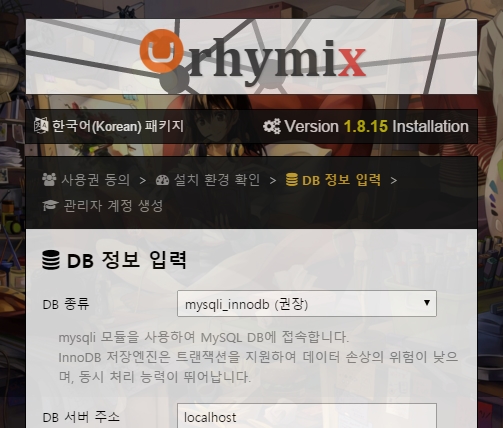
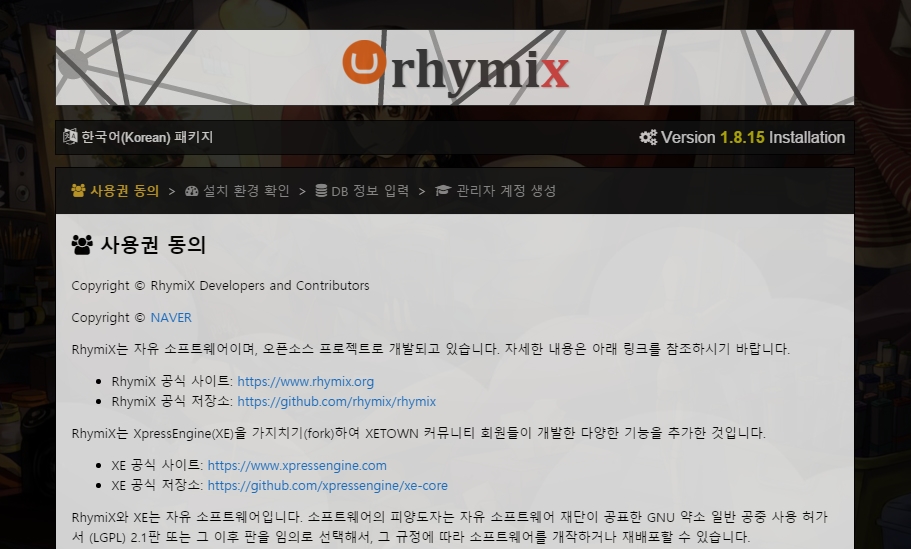
Rhymix 설치 화면 디자인의 떡밥 입니다. (로고 심볼 그리고 배경은 임시로 아무거나 넣은거니 무시하세요)
// 저는 로고 심볼은 가능한 주황색 분홍? 느낌으로 생각하고 있습니다.
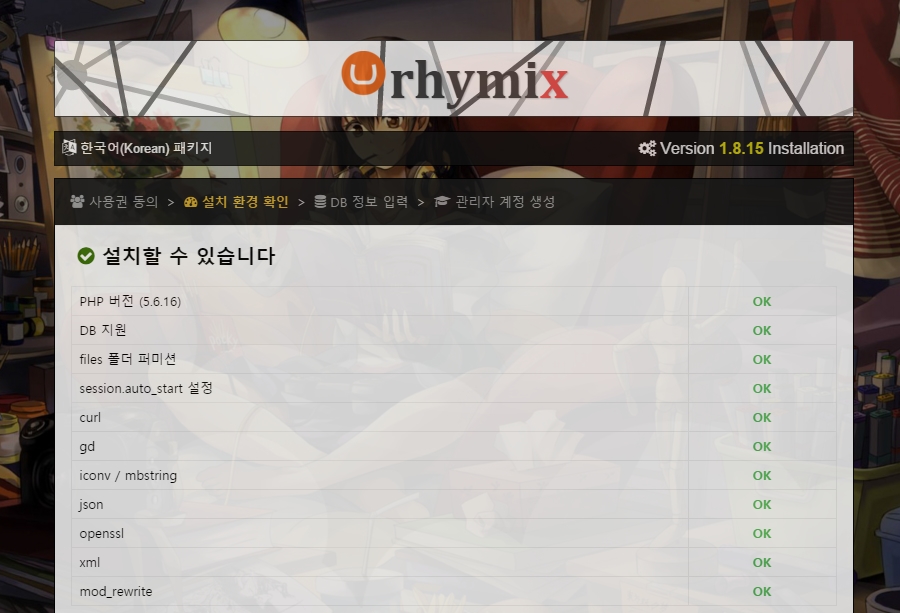
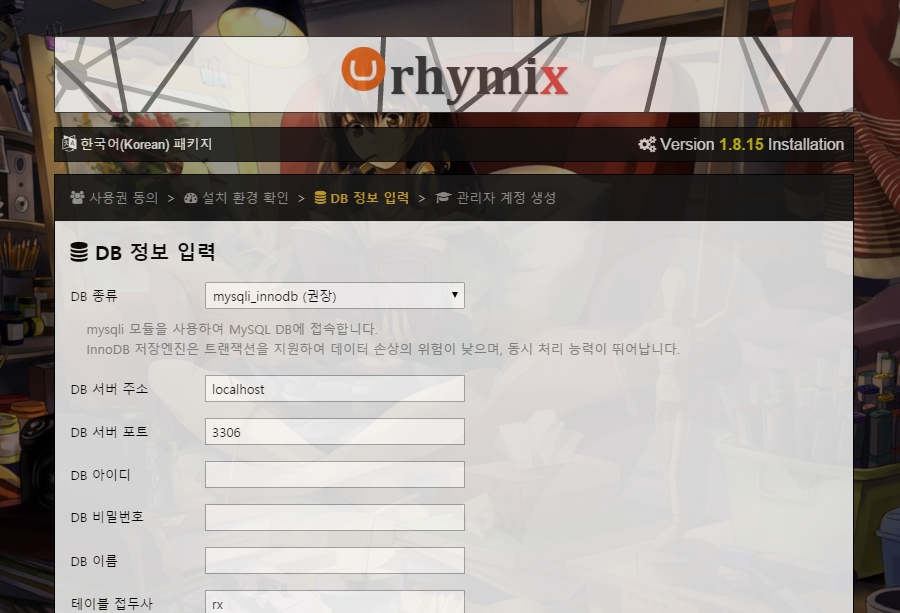
설치 화면은 반응형으로 되어있습니다. 태블릿이나 모바일에서도 가능합니다.
테스트용 사이트는 다음에 공개할게요.
(아래 레이아웃?은 현재 Rhymix에 아직 적용되어있지 않습니다. 확정된것도 아니고요)





------------------
기준 XE 설치 화면

컨텐츠가 더 중요해서 컨텐츠를 강조하는게 좋겠네요 배경은 어둡게 또는 밝게 처리..



일단은 떡밥만 날릴게요.. 현재 XE는 Bootstrap을 사용하고 있습니다.
Bootstrap을 대신할 다른 도구 그리고 사이트의 전체적인 디자인 종류에 대해서 한번 언젠가는 이야기 해볼게요.
새롭게 옷을 입기 위해서 어떤것을 이용하면 좋을지 어떤 방향의 디자인을 원하는지 댓글로 적어주시면 참고하겠습니다~
Rhymix가 독립되어 전혀 다른 CMS으로 탄생되기를 바라며..






댓글 21
블랙앤화이트~
아니면 한국 처럼 꽉 찬 디자인으로 구성하느냐 입니다.
보다 멋진 시각 효과를 주려면 jquery를 활용해서 만들면 더 좋죠.
하지만 가능한 속도를 위해 최소화 하려고 많이 노력합니다.
이미지와 아이콘도 최소화 시키면 분명히 속도에 이점이 있지만 심심하게 됩니다.
이목을 끌기 위해서는 최소한 이런 요소를 넣어야 합니다. 속도에 큰 영향을 주지 않는 정도이면 괜찮을 것 같습니다.
일단 디자인프레임을 잡고 해야겠죠? ㅋ
부트스트랩 걷어내고 라이믹스 고유의 디자인프레임으로 가느냐 대체 프레임(http://purecss.io 같은..)으로 가느냐 먼저 ㅎㅎ
그니까 카이네드님은 화려한 디자인 대신 심플하고 가벼운 설치화면을 원한다는거죠?
프레임워크를 사용해서 개발하면 훨씬 빠르고 편할지도 모르죠.
하지만, 그만큼 불 필요한 기능도 같이 내장된다는 것..
자체적으로 만드는 방향으로 가느냐 아니면 프레임워크를 적용 하느냐 대해서도 고민하고 있습니다.
프레임워크를 적용하면 말씀하신 Pure 또는 Ulkit 같은 가벼운 프레임워크로 갈지
트렌드를 따라갈지 역시 고민사항
그리고 Fontawesome 같은 아이콘 같은 경우도 많이 사용하고 있는 부분이라
코어에 내장하면 어떨까 생각하고 있어요.
아니면 좀 더 적합하고 가벼운 아이콘을 추가 내장하는 걸 생각하고 있습니다.
구글 매테리얼 아이콘 ( http://google.github.io/material-design-icons ) 내장되었으면 좋겠네요! ㅎㅎ
호오.. 이것도 좋은데요? 라이센스가 어떻게 되나요?
알아보니 맘대로 자유롭게 사용해도 문제가 없겠네요.
https://creativecommons.org/licenses/by/4.0/
Open Source
Feel free to use, remix, and re-share the icons in your products. The icons are available under the CC-BY license. We'd love attribution in your app's "about" screen, but it's not required. The only thing we ask is that you not re-sell the icons.
자세한 것은 아래 참고.
Share — copy and redistribute the material in any medium or format
Adapt — remix, transform, and build upon the material
for any purpose, even commercially.
The licensor cannot revoke these freedoms as long as you follow the license terms.
요약 - 즉 자유롭게 사용해도 됨.