
저도 기본스킨을 바탕으로 레이아웃에 맞게 스킨을 변경했는데 몇 가지 아이디어를 공유할게요!
(css에 관한것은 유료 레이아웃을 바탕으로 수정한 것이라 제외 )
표시해두면 좋을 것 같은거 몇가지 입니다. 전체 소스가 아닌 방법 공유입니다.
개발자님과 타운에 열심히 물어보면서 수정한 것이에요!
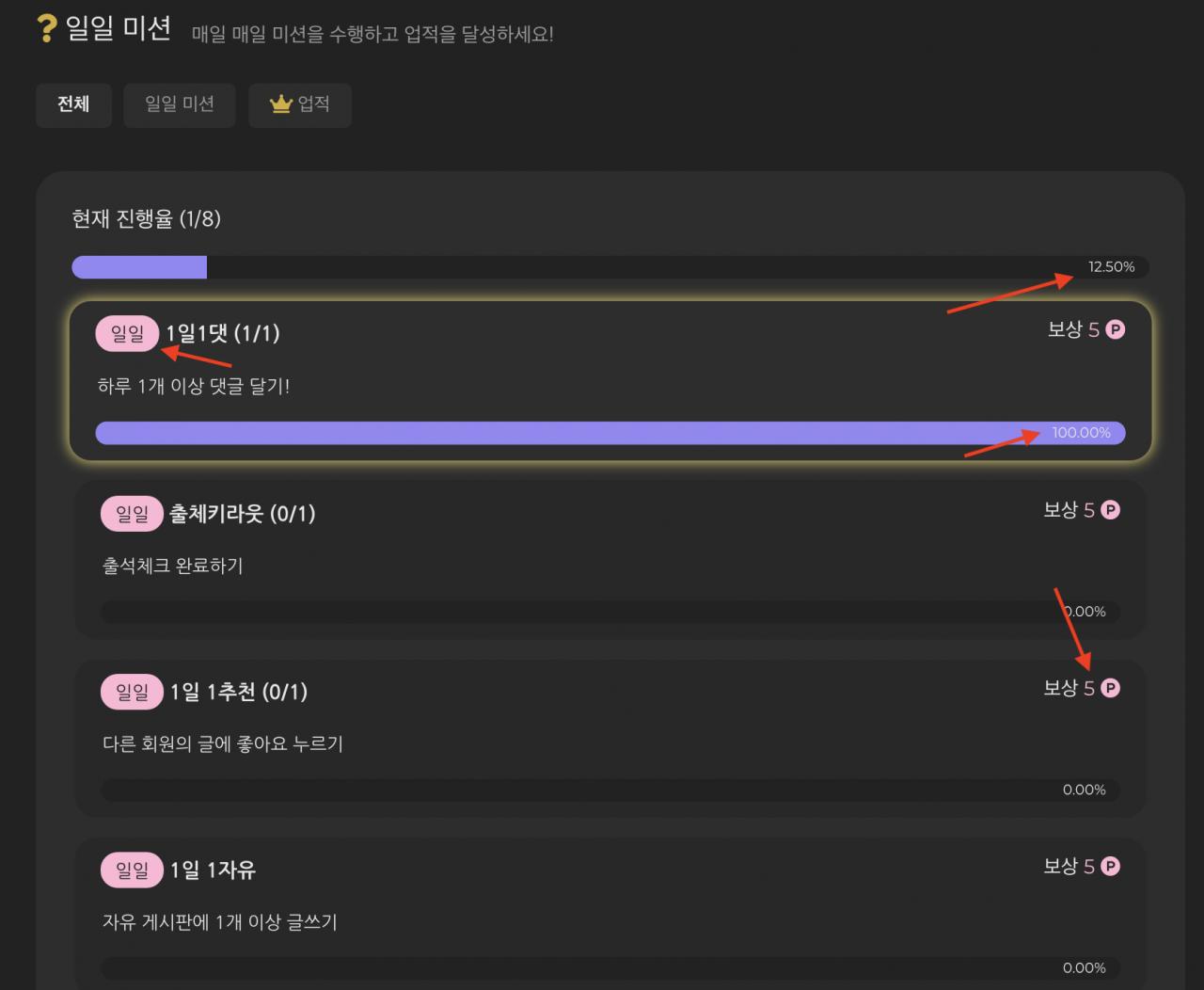
1. (일일)(업적) 스타일 적용
mission.veiw.php 49번줄에 '(일일)' : '(업적)' 이 부분에 <span> 태그를 넣습니다.
예 ) '<span class="mission_a">업적</span> ':'<span class="mission_b">일일</span> '
다음, skin.css 에 class 추가합니다.
예 )
.mission_a {font-weight: normal; line-height: 23px; height: 22px; font-size: .9em; border-radius: 12px; padding: 5px 10px; box-sizing: border-box; text-align: center; background-color:#bbb;}
2. 전체 달성율 % 표시하기 소수점 2자리까지만
달성도바가 심심해서 넣어 봤어요
그림과 같이 저 위치에 출력을 하려면 html와 css 코드 수정이 필요해요..
코드 예시) <span class="complete">{sprintf("%3.2f",$allMission->percent)}%</span>
3. 단일,업적 미션 % 표시
미션바도 달성도바와 일관성있게 %표시했어요
코드 예시) <span class="complete">{sprintf("%3.2f",$data->mission_percent)}%</span>
4. 포인트 숫자 색상
mission.model.php 255줄 ,258줄 수정
return sprintf("%s%s%s",
return sprintf("%s %sEXP",
이 부분을 찾아서 아래처럼 변경
return sprintf("%s<span class='color'>%s%s</span>",
return sprintf("%s<span class='color'>%sEXP</span>",
다음, skin.css 에 색상 추가
예 ) .color {color:#ffc043;}
5. 포인트 단위
설치한 모듈 > 포인트 > 포인트 이름에 폰트어썸 태그가 먹힙니다. (라이믹스 2.0.6 사용중)
<i class="fab fa-product-hunt"></i>
저는 위 네가지 수정을 해서 사용하고 있습니다. 단점(주의)이라면 스킨 같은 경우 기본스킨을 복제해서 custom 스킨을 만들어서 사용하면 업데이트시 다시 수정해줘야할 필요가 없지만, 1번, 4번은 업데이트 할때 수정해줘야해요..
패치 파일을 따로 주시거나, 변경된 파일명을 알려주시면 변경된 내용이 있을때만 수정해 할 수 있을거 같긴합니다.






댓글 12
업적 앞에 있는 왕관은 Image File 인가요? 아님 저것도 폰트어썸인가요?