



안녕하세요, SNAX입니다.
이번에는 조금 색다른 디자인을 가져와봤습니다.
일 때문에 작업을 거진 하지 못해서 대부분 디자인 위주로 작업을 하고 있네요.
이번 업데이트에는 모바일 퍼스트 전략으로 만들어진 디자인의 장점을 담아보고자 했습니다. Rhymix, 아니 사이트 디자인의 세계에서도 조금은 색다를 수 있는 형태입니다. RX-FLEXTAGRAM은 실험적인 정신이 베이스이기 때문에 웹사이트에서 모바일 앱과 같은 사용성을 제공하고자 이와 같은 디자인 형태를 갖추게 되었습니다. 미리보기 사이트를 방문해보시면 알 수 있지만 특히나 모바일에서는 게시판 목록과 게시물 화면이 서로 상당히 다릅니다. 게시물 목록에서는 사이트에서 기본적으로 필요한 요소들은 거의 다 있습니다. 메뉴, 로그인, 다크모드 전환, 검색창 등··· 하지만 게시판 본문에서는 사이트의 로고도, 게시판 이름도, 심지어 기능들이 모여있는 하단 메뉴도 존재하지 않습니다. 상단과 하단바가 모두 본문 페이지를 위해서 존재합니다. 게시판 이름 대신 게시물 제목이 표시되며, 목록으로 가는 버튼과 좋아요, 댓글 등의 상호작용을 더 쉽게할 수 있도록 구성되었습니다.
분명 이러한 형태가 불편할 수 있고, 모바일 웹에서는 쉽게 적용되기 어려운 디자인이기도 합니다. 하지만 이 테마는 혁신에 도전하는 진취적인 실험정신을 바탕으로 하기 때문에 보수적인 접근은 하지 않습니다. 모바일 앱을 통해서 검증된 더 편리한 사용성을 사이트에 적용해보시기 바랍니다.

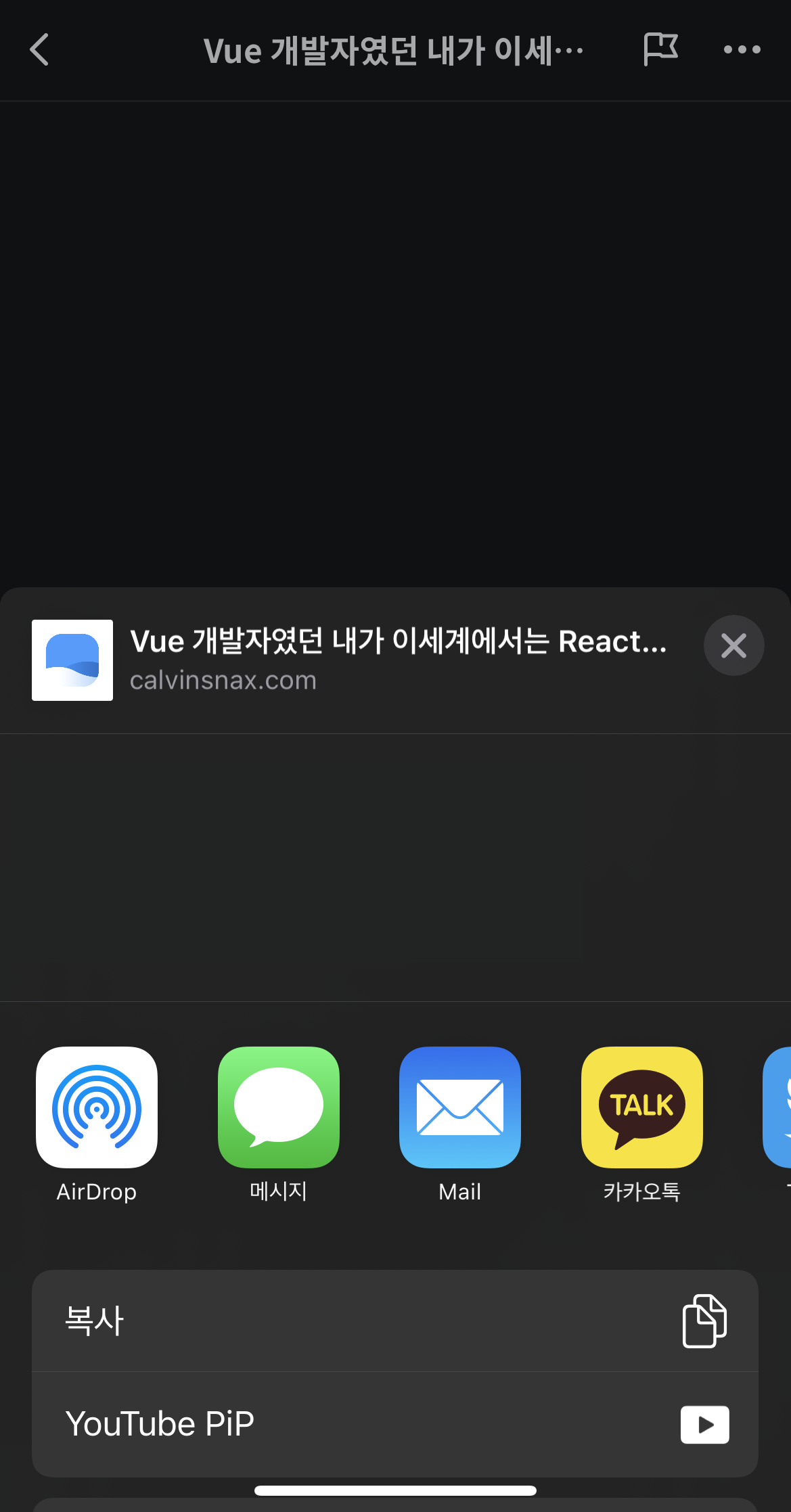
덤으로 네이티브 공유 API를 활용한 공유 버튼이 추가되었습니다. 사파리에서는 저렇게 나오고 안드로이드에서는 안드로이드 네이티브 공유화면이 출력됩니다. 자체 공유 팝업도 만들 예정이지만 귀찮습니다... 네이티브 공유 기능은 윈도우 10 최신버전과 맥에서도 지원되니 그냥 맘 편하게 네이티브 공유기능 쓰세요 여러분..
읽어주셔서 감사합니다.
RX-FLEXTAGRAM은 Rhymix 전용, 다크모드를 지원하는 무료 오픈소스 테마 패키지입니다.
적용 예: https://calvinsnax.com/blog
자세한 내용은:
https://github.com/calvinsnax/rx-flextagram/releases/tag/1.1.0






댓글 40
게시물에 좋와요를 클릭해도 적용이 안되는 증상입니다.
안내에는 구성되었습니다. 라고 써있는데요. ^^*
앞으로 추가될 기능들에 대한 구현 계획입니다. 상황에 따라 취소될 수도 있습니다.
구현 계획 <---
좋은 하루 되세요!
잘 나오는데요?? 추천은 시도해 보지는 못했습니다. 추천은 이전에도 잘 되었긴 합니다만 이번에 변경사항이 있으니 테스트를 해볼필요는 있겠지요.
목록에서 추천시도 하신걸 본문이라고 잘못 생각하신거면 목록에서 추천은 아직 안됩니다.
지금 코드를 찾아보고 있는데 못 찾고 있습니다.
꿀팁 사이트는 정상적으로 나오길래 비교해서 찾았습니다. ^^*
board/skins/rx-flextagram/write_form.html 첫번째, board/skins/rx-flextagram/comment_form.html 두번째줄을
<include target="_header.html" /> 로 바꿔보시겠어요?
지금 당장 멀쩡하신 분들도 캐시파일 재생성 하시면 아마 깨질겁니다.
네 위 처럼 수정하고 정상화 되었습니다!
이전 경로가 <include target="components/base/base-header.html" /> 로 되어 있었는데
위 처럼 경로 수정하니까 잘 나오네요
웹지기님은 어떻게 되어있으세요?
몇 가지 버그가 보이는데, 이게 제 환경(윈도우10, 크롬, 라이믹스 2.0.11, php7.0)에서만 그런지 궁금합니다.
1. 어두운 모드로 전환할 경우에도 카테고리 명은 어두운모드 적용이 되지 않습니다.
2. 어두운 모드로 전환한 경우, 빈 게시판의 [쓰기] 버튼이 어두운모드 적용이 되지 않습니다.
그 외의 건의사항입니다.
예시(https://calvinsnax.com/blog)의 메인 페이지에서는 한 게시판의 카테고리를 보여줍니다. 라이믹스 2.0부터는 통합게시판 기능이 들어갔는데, 2.0 신기능에 맞춰 한 게시판의 카테고리가 아닌 여러 게시판의 글들을 한데 묶어서 보여주면 어떨까 조심스럽게 건의해 봅니다. 외형적으로는 같지만, 회원별 차등 권한을 주는 게시판을 운영하기에 더 편하고, 무엇보다도 심미적으로 카테고리를 사용한 주소보다 더 깔끔하고 짧은 주소가 가능하기 때문입니다.
(예를 들어서, 지금은 [동물]게시판의 [강아지], [고양이], [햄스터] 카테고리들이 메인에 나와있습니다. 이러한 체계를 [동물], [식물], [무기물], [유기물] 등 전혀 다른 게시판들을 보여주는 식으로 변경하면 어떨까 합니다)
snax님은 매번 저를 놀라게 만드시네요. 매번 감사드립니다.
그 외 건의주신 내용은 예시 페이지 구성에 대한 말씀이시려나요? 원래 예시페이지가 따로 있긴 합니다만 구성이 단순한 테마라 그냥 제 블로그를 예시 사이트로 안내하고 있습니다. 굳이 제가 통합게시판의 기능을 소개할 이유가 있는지는 잘 모르겠습니다…
1. 카테고리에 색을 입히지 않은 상태에서, 게시물 리스트에서 그러합니다. 즉, 게시물 리스트 출력 사항을 작성자, 작성시간, 제목, 요약, 카테고리 명 등으로 정의해두고 리스팅한 경우 출력된 카테고리명이 무조건 #000으로 나오네요.
건의드린 사항은 예시 페이지 구성이 아니라, 실제 기능을 말씀드린 것입니다. 현재는 게시판 페이지 내에서, 한 게시판의 내용을 카테고리별로 분류하여 보여주지만, 혹시 여러 게시판의 내용을 한 페이지 내에서 보여주면 어떨까 싶어서요. 지금에서야 생각해보니 이건 게시판 모듈의 기능으로는 힘든 내용이라 차라리 위젯 페이지를 만들어서 구현하는게 더 나아보이고, 레이아웃만 따와서 직접 링크 지정하는 방법도 있겠습니다만..ㅠ 죄송합니다.
통합게시판의 기능을 말씀드린 것은, (제가 생각하기에) snax 님께서 라이믹스의 신기술들을 가장 잘 사용하시는 분이시기 때문에 언급한 것입니다.
매번 부족한 질문에 정성스러운 피드백 감사드립니다.
1. 이 부분은 꼼수를 쓰는 방법을 한 번 고려해보겠습니다. 가령 #000000일 경우 강제로 테마 색상을 덮어씌워 버린다던지...
2. 해당 건의 내용은 제가 잘 이해하지 못한 것일지도 모르겠으나 스킨 제작자에게 건의할 내용은 아닌 것으로 보입니다. 기능적인 부분은 특히나 게시판은 라이믹스 코어에서 관장하는 부분이니 그쪽에 건의해보시는게 좋을 것 같습니다.
깃헙 확인해보니 1.1.0 이후로도 꾸준히 커밋 중이시군요.
앞으로 어떤 모습의 레이아웃이 될지 정말 기대가 됩니다.
새로 만드는 사이트는 snax님의 이번 작품으로 꾸밀 예정입니다.
건강 조심하세요. 언제나 응원합니다.
사랑하.... 아니 좋아합니다!!
예를 들어 BLOG메뉴가 5개면 상단에 해당 메뉴들을 출력해서 이동하기 쉽게요.
현재는 메뉴이동을 하단 프로필 아이콘을 눌러서 이동하는데요.
상단에 메뉴를 출력하고,
게시판 카테고리는 select박스로 보여주면 사이트에 사용하기 더 좋을 것 같아서여^^
감사합니다
혹시 저와 같이 PC화면에서 사이드 위젯이 모바일 처럼 아래로 내려가시는분 계신가요??
처음 설치후 글 작성 화면인데 SNAX 님 사이트 적용화면하고는 다르게 나와서요
^^;
제가 설정한건 없습니다!