지난번 글에서 ckeditor에서 각주 기능을 플러그인했다고 했었는데요. https://xetown.com/287979
예상외로 각주 기능을 필요로 하는 분들이 계셨던 것 같아서 한편으론 반갑고 한편으론 놀라기도 했었습니다.
아직은 개발자 도구에서 오류를 보고하긴 하지만 사용하는 데 큰 지장은 못 느끼고 있습니다. ;;;
암튼 에디터에 각주 달기! 그동안 다음과 같은 작업이 있었습니다.
1. HTMLPurifier에 HTML5 태그 적용
라이믹스가 아닌 XE의 경우엔 HTML5의 몇몇 태그들이 날아가곤 했었지요. 대표적으로 section과 header. 일단은 일전에 라르게덴님이 올려주셨던 팁이 있어서 적용해봤습니다. https://xetown.com/alley/85139
물론 이후에도 수정 작업은 남습니다. 1) 일반회원들에게 id 속성 작성 허용하기 문제, 2) footnotes 플러그인에서 삽입하는 몇 가지 속성 사용 허용하기 문제, 3) HTML5 허용 이후에도 header 태그 구현이 제대로 되지 않는 문제 등입니다.
2. 일반회원들에게 id 속성 작성 허용
https://xetown.com/287979#comment_288010에서 기진곰님이 일러주신대로 Purifier.class.php를 다음과 같이 수정해줌으로써 해결했습니다. private function _setConfig() 안에
$this->_config->set('Attr.IDPrefix', 'user_');
이제 일반회원들도 에디터에서 id 속성을 작성할 수 있게 됐습니다. 단, 웹페이지의 다른 id 속성과 구분될 수 있도록 일괄적으로 user_라는 접두어가 붙게 되죠. 아, id에 접두어가 붙었으니 링크에도 동일한 접두어를 넣어줘야겠죠? 이건 footnotes 플러그인의 plugin.js 파일을 여신 후 href="#footnote 를 찾아서 href="#user_footnote 로 바꾸시면 됩니다.
3. 추가 속성 작성 허용
그 외에도 footnotes 플러그인에서는 두 가지 속성을 더 사용합니다. 하나는 rel 속성이고 다른 하나는 date-footnote-id라는 특수 속성입니다. 현재 XE에서는 이 둘 모두 허용이 안 되어 있습니다. 그래서 아까처럼 private function _setConfig() 안에 아래 코드를 추가해줍니다.
그런데, date-footnote-id는 일반적으로 사용되는 속성이 아니기 때문에 따로 커스터마이징을 해줘야 합니다. 이 코드는 본문 내 각주번호에 들어가는 sup 태그에도 들어가고 각주 내용에 해당하는 li 태그에도 들어갑니다. 저는 private function _setConfig() 맨 아래에 다음과 같이 추가해봤습니다.
$this->_def->addAttribute('li', 'data-footnote-id', 'CDATA');
단, sup 태그는 HTML5 언어에 해당하므로 아까 1번에서 라르게덴님의 팁에 있던 부분에 코드를 추가해줘야 하는 것 같습니다. 안 그러면 글 등록시에 sup 태그의 해당 속성이 날아가게 되더라구요.
그래서 private function _setDefinition(&$content) 안에서 // http://developers.whatwg.org/text-level-semantics.html 이 부분을 찾은 후 그 단락 맨 아래에 다음과 같이 추가했습니다.
이렇게 하면 속성을 보존할 수 있고, 그 덕분에 에디터 내에서 각주번호와 각주내용을 서로 연동시켜서 드래그 앤 드랍 등의 위젯기능 등을 사용하는 게 가능해집니다.
4. header 태그의 (아마도) HTMLSpecialchars 문제
라르게덴님 팁으로 header 태그를 사용하는 게 가능해진 듯하지만, 난관이 있습니다. 구체적으로 어떤 메커니즘 때문인지는 몰라도 <header>가 <header> 같은 식으로 입출력이 되는 거지요. 그래서 결과적으로 이 부분이 본문 내에에 그대로 반영되는 바람에 각주 내용 부분이 얼그러집니다. 여기엔 두 가지 팁이 있습니다.
첫째, 루트/config/func.inc.php의 removeHackTag 설정에서 head를 빼줘서 정상적인 입출력이 가능하도록 해줍니다(하지만 코어 수정은 가급적 비추). 둘째, 일종의 트릭인데 본문 출력 때 각주 section 태그 스타일에 아예 display:none을 줘서 각주 내용이 나타나지 않게 하는 겁니다. 그럴 거면 뭐하러 각주 플러그인을 다느냐는 분들이 계실 텐데, 그래서 다음 5번 항목을 준비해봤습니다. 쿄쿄쿄~
5. 각주 하이퍼링크 대신 bigfoot 팝오버로 대체
자, 여기를 보세요. http://kittens.tistory.com/102 바로 이겁니다. 각주 번호를 클릭해서 본문 하단으로 이동한 후, 각주를 다 읽으면 다시 돌아가기 링크를 눌러 본문 위치로 간다? 사실 이용자 입장에선 불편한 방식이죠. 특히 요즘 같은 모바일 환경에선 더더욱요. (물론 부트스트랩 팝오버가 훨씬 예쁘고 역동적이긴 하지만, 왜 전 bigfoot은 선택한 걸까요...)
bigfoot은 각주 내용 부분(<ol>~</ol>)을 display:none 처리하고 그 내용은 끌어다가 팝오버로 보여줍니다. 그것도 반응형으로요 호호호. 위 링크를 잘 읽어보시고 bigfoot의 js 파일과 css 파일을 사이트에 넣은 후 "레이아웃 설정 > 헤더 스크립트" 부분 등에서 불러와주면 게임 끝입니다. 그리고 링크된 문서에서는 각주 id 등을 fnref:1, fn:1 등으로 권장하고 있는데요, footnotes 플러그인에서 나름대로 id 입력을 자동화했기 때문에 bigfoot 팝오버 때문에 플러그인을 재수정하거나 할 필요는 없습니다.
아무튼, 저는 이렇게 삽입해줬습니다.
<script type="text/javascript">
jQuery.bigfoot(
{
actionOriginalFN: "hide"
}
)
</script>
<link rel="stylesheet" href="/common/bigfoot/bigfoot-number.css" />
<style>
.footnotes {
display: none;
}
</style>
파일을 어디에 저장해서 어떤 맥락으로 불러들이고 있는지 파악이 되시죠? ㅎㅎ 저는 참조용 링크 문서에 나오는 ... 형태보다는 숫자 형태의 각주를 선호하므로 bigfoot-number.css를 사용했습니다.
그리고 스타일 태그에서 footnote 클래스를 보이지 않게 해줬는데요. 이게 바로 제가 4번 항목에서 <header> 태그의 입출력 문제를 방치하고 넘겼던 이유이기도 합니다. 그냥 안 보이면 그뿐이잖아요? 각주 내용은 이용자들이 각주를 클릭할 때 팝오버로 뜨게 되어 있으니 그걸로 충분한 거구요.
6. 각주 팝오버의 스타일링
이건 여러분들 취향대로 커스터마이징하시면 될 겁니다. 저는 각주 내용이 cite 태그 때문에 이탤릭체가 되는 걸 막기 위해 font-style:normal 등을 줬구요, 크기도 조금 줄였습니다. 백문이 불여일견. 스샷 올려봅니다.
7. 스크린샷
입력방법은 https://xetown.com/287979에서 설명했으니 구경해보시구요.
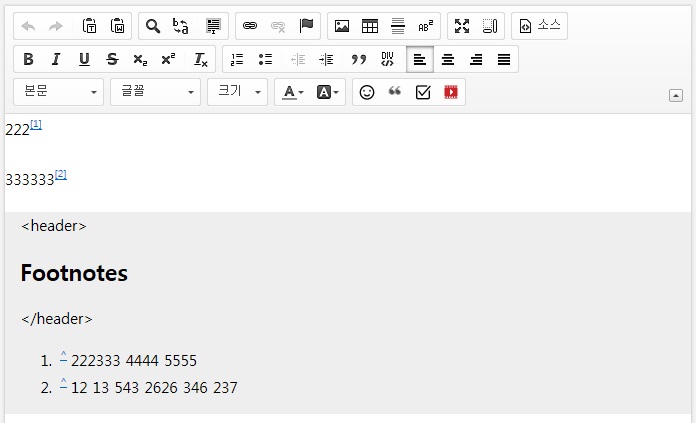
이건 본문 에디터에서 각주를 입력했을 때의 모습입니다. 디자인도 참 단촐하고, 말씀 드렸던대로 header 태그가 그대로 출력되는 걸 확인하실 수 있습니다.

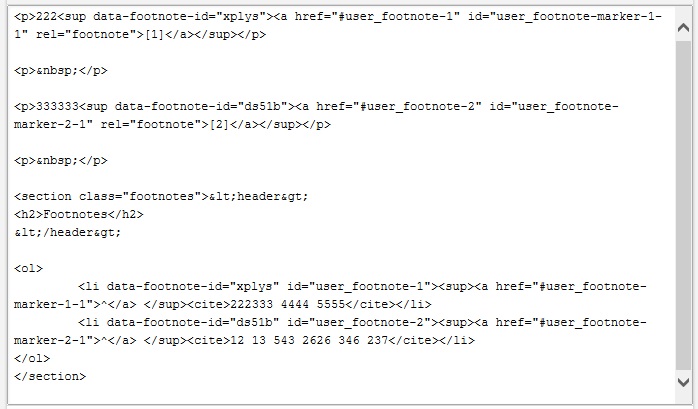
아래는 에디터의 소스 보기 화면입니다. 문제됐던 태그나 속성들이 잘 반영된 거 보이시죠? header 태그가 특수기호 처리된 것도 보이실 거구요.ㅎㅎ 하지만 문제 없단 말씀.

5번의 소스를 레이아웃에 요렇게 넣어주면 되니까요!

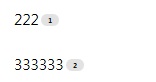
글 등록 버튼을 누르면 본문은 이렇게 뜨게 됩니다. 더불어, 본문 하단에 각주내용은 당연히 출력되지 않죠.

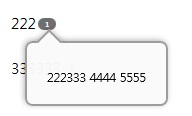
마지막으로, 각주 1번을 클릭하면 이렇게 뜹니다. 스타일링은 각자 취향대로입니다. ㅎㅎ 저는 기울임 없애고 크기 줄이고 박스 경계선 굵기랑 색상을 좀 조정했어요~!

이상입니다~ 장황하지만 도움이 되는 정보였으면 좋겠네요~!







댓글 17
팁 검색하느라 구글링하다보면 뭔 소리야, 싶어서 그냥 닫아버리는 페이지들이 한 두 개가 아니었는데, 그런 글을 제가 쓰고 말았습니다;;; ㅎㅎㅎㅎ
필요하니까 집념이 생기더라구요. 게다가 요 며칠 어려운 일들 때문에 도피성 심정도 작용했구요ㅠㅠ
근데 각주가 <header>에 들어가는 건 좀 이상하네요. 원래 플러그인이 잘못 만들어져 있는 것 같아요. 명색이 footnote라면 당연히 <footer>에 들어가야 하는 게 아닌지... ㅋㅋ
헐, 안 깨지고 잘 됩니다ㄷㄷㄷㄷ
감격이 따름이 없내요 이것을 알려면 몇일 몇주 몇달은 초보자조차도 어려운대
어려운걸 하셔도 나눔을 하시다니 대단하십니다 !! 추천!!
어쨌든 비슷한 기능을 활용하는 분들이 있으면 새로운 문제들이 더 많이 발견되고 그만큼 다같이 몰두해서 풀어나갈 수도 있을 거라고 생각해요. 나눔도 나눔이지만 저 좋자고 하는 마음도 한 몫 하는 것 같습니다. :)
라이믹스에서는 user_content_으로 시작하는 id를 허용하도록 패치되었습니다.
https://github.com/rhymix/rhymix/pull/521
시간이 남아서 저도 한번 따라 해봤는데요. 윤삼님 질문이 있습니다ㅎ
저만 그런지 모르겠는데.. 일반유저 id로 작성할때는 각주팝업이 바로 잘 뜨는데 관리자 id로 작성하면 글 등록 후엔 각주팝업이 안뜨고 한번 수정을 해야지 뜨더라고요.
이상하다 싶어서 본문에 설명된 그대로 똑같이 처보고 소스보기를 해봤는데 제건 id=" 요 뒷부분에 user_ 가 안 붙더라고요.
강제로 user_ 를 입력하니까 또 한번에 잘 뜨고요.
왜 일반유저id는 user_가 안붙어도 바로뜨고 관리자 id는 한 번에 안뜨고 그런걸까요;;
분명 설명해주신 데로 똑같이 했는데 이유가 뭔지 도통 모르겠네요. 제가 뭘 놓친걸까요? ㅠㅠ
코어에서 관리자인 경우에는 RemoveHackTag나 HtmlPurifier 적용을 받지 않는 걸로 알고 있어요. 그러다보니 관리자는 IDPrefix 역시 적용을 받지 않는 거겠죠.
plugin.js에서 id 속성을 찾아 아예 user_를 붙여두시면 해결되지 않을까 싶습니다.