지난번엔 vue 같은 거 잘 몰라서 왠지 뻘 질문을 했던 거 같아요ㅋ
https://xetown.com/questions/1534785
좋아보이는 datetimepicker가 있어서 써먹어볼 수 있을까 했는데...
해볼 만한 것 같습니다ㅎㅎ
일단 cdn을 잔뜩 써봤어요ㅋ
직접 불러서 쓰기엔 받아서 저장해야 할 라이브러리가 많더라구요;;
그래서 일단 이렇게
<load target="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" />
<load target="https://cdn.jsdelivr.net/npm/luxon@1.26.0/build/global/luxon.min.js" />
<load target="https://cdn.jsdelivr.net/npm/weekstart@1.0.1/dist/main.js" />
<load target="https://cdn.jsdelivr.net/npm/vue-datetime@1.0.0-beta.14/dist/vue-datetime.min.js" />
<load target="https://cdn.jsdelivr.net/npm/vue-datetime@1.0.0-beta.14/dist/vue-datetime.min.css" />
그리고 데모와 깃허브에 나와 있는 용법에 따라 아래처럼 하니까
<div id="app">
<datetime type="datetime" :week-start="7" class="theme-gray"></datetime>
</div>
<script>
new Vue({
el: "#app",
data: {}
})
</script>
<style>
.theme-gray .vdatetime-popup__header,
.theme-gray .vdatetime-calendar__month__day--selected > span > span,
.theme-gray .vdatetime-calendar__month__day--selected:hover > span > span {
background: #666;
}
.theme-gray .vdatetime-year-picker__item--selected,
.theme-gray .vdatetime-time-picker__item--selected,
.theme-gray .vdatetime-popup__actions__button {
color: #666;
}
</style>
<datetime type="datetime" :week-start="7" class="theme-gray"></datetime>
</div>
<script>
new Vue({
el: "#app",
data: {}
})
</script>
<style>
.theme-gray .vdatetime-popup__header,
.theme-gray .vdatetime-calendar__month__day--selected > span > span,
.theme-gray .vdatetime-calendar__month__day--selected:hover > span > span {
background: #666;
}
.theme-gray .vdatetime-year-picker__item--selected,
.theme-gray .vdatetime-time-picker__item--selected,
.theme-gray .vdatetime-popup__actions__button {
color: #666;
}
</style>
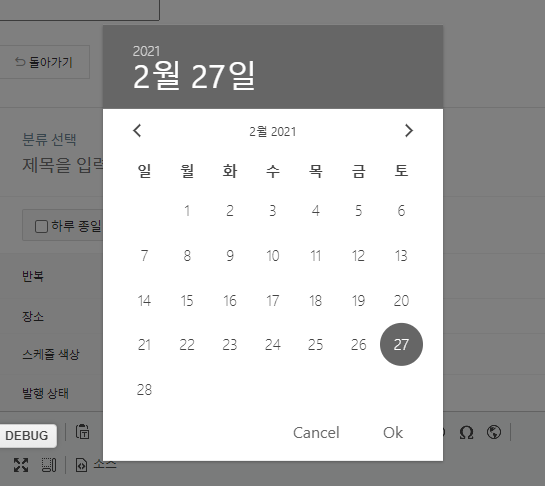
잘 나오네요ㅎㅎ
1. 달력 모양으로 날짜 선택

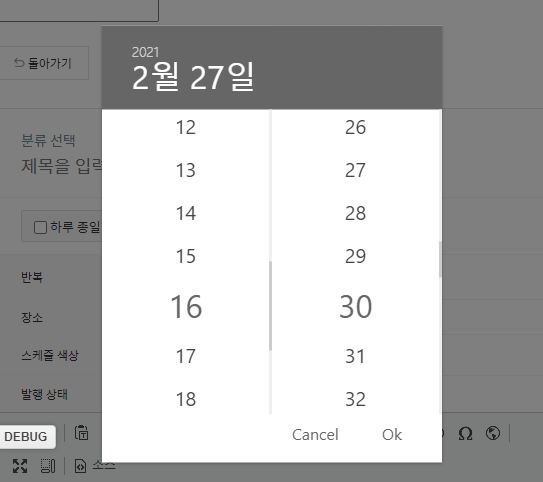
2. 날짜 선택하고 OK 하면 스크롤로 시간 선택

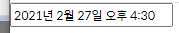
3. 폼에 선택값 전달


윤삼
Lv. 19
아무래도 중급 초반 수준의 코딩 오타쿠인 것 같습니다.






댓글 4
예제 사이트 보니까 서버 렌더링하길래 이거 서버 렌더링 전용인줄 알았더니 아니었군요..??
구글에서 갑자기 angularjs를 포기만 안했어도 angularjs로도 이런게 막 나오고 그럴 수도 있었겠죠?
이런게 나오는 vue 생태계가 갑자기 부러워지는군요.
vue처럼 서버에서도 쓰든 브라우저에서만 쓰든 어느쪽이든 할 수 있게 해줬어야지...
스스로 자기 팔을 꺽다니.. angular는 진짜 스스로 망해버렸어요...
언젠가 타운에서도 vue 이야기가 나왔던 것 같은데 잘되긴 잘 되나봐요ㅎㅎ
무엇보다 기존 제이쿼리 동작이 이벤트 간 상호연동이 꽤 있어서 이걸 걷어내고 새로 세팅하는 것도 만만치가 않아요ㅜ