BI 페이지에서 아래 X자 부분만 가져다 쓰려보니 어두운 배경에서 잘 보이지 않는 부분이 있어서 전체 흰색으로 잘라내서 써보려고 했습니다.

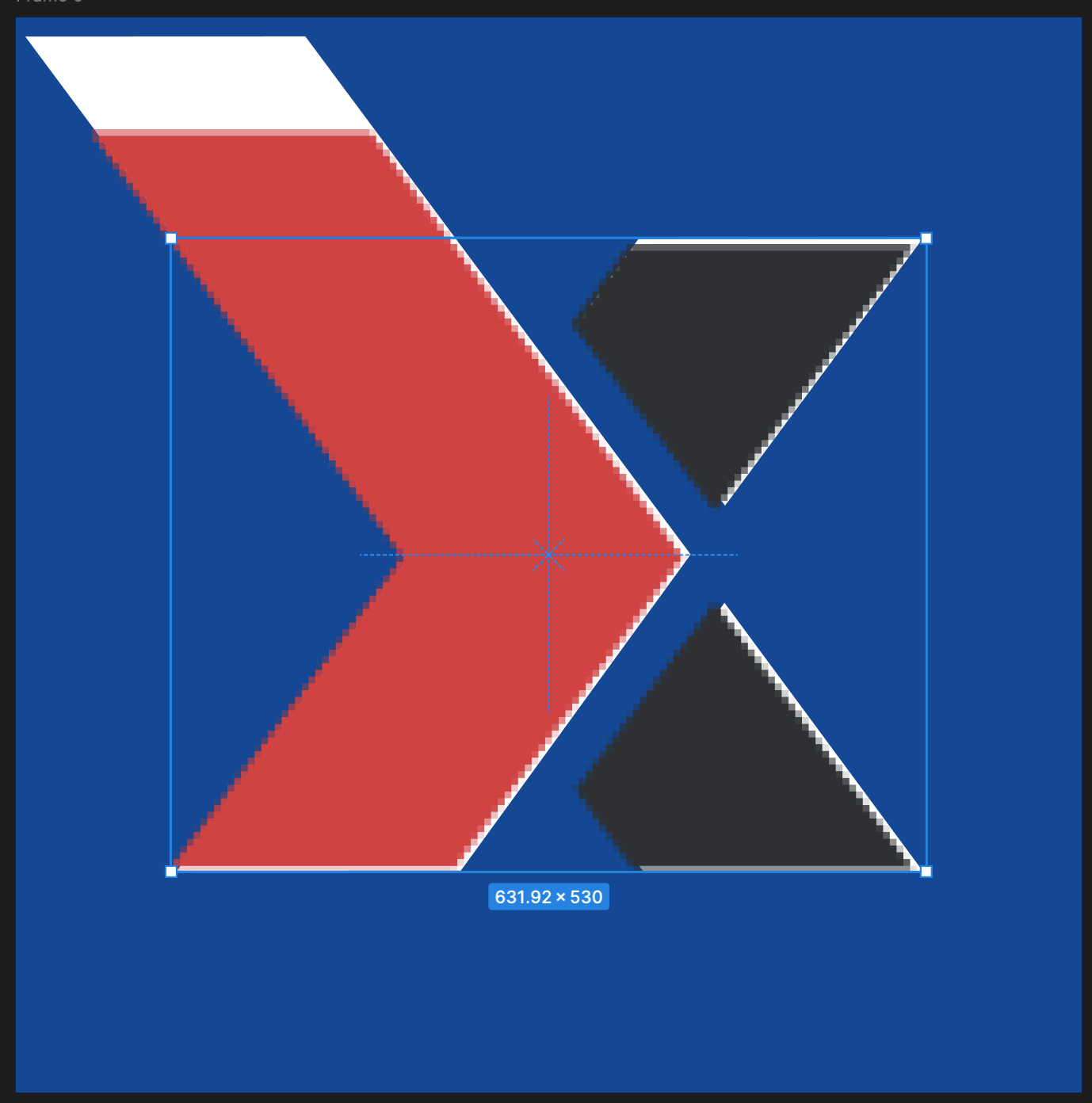
다른 로고의 svg 포맷으로 받아서 X자만 떼서 쓰려했는데, 이상하게 X자의 튀어나온 부분이 이상하리만큼 길어서 비교해 봤더니 길이가 다르네요.
투명이라서 배경색을 임시로 깔아뒀고,
꼬리 부분을 제외하고 중앙을 맞추라길래 사각형 틀을 만들어서 아주 요리조리 아주 힘들게 맞췄는데
흰색 X자 부분이 다른 로고의 x자만 떼온 것인데 길어도 너무 긴겁니다;;;
그래서 위에 있는 icon 부분의 이미지를 가져와서 겹쳐 비교해보니 길이가 다르더라고요.
icon 이미지의 svg 이미지가 있을까요?


kkigomi
Lv. 3







댓글 7
저랑 같은 고민을 하시네요.
그래서 저는 직접 한땀한땀 그렸습니다....
아쉽게도 저 이미지는 파비콘에 쓸 용도로 png만 만든 것으로 기억합니다.
그러나 BI 가이드 문서의 원본 .ai 버전을 보관하고 있으니, 일러를 쓰실 수 있다면 거기서 추출하는 방법이 있겠네요. 저는 오래 전에 어도비 CC 구독을 끊어 버려서... ㅎㅎ
이미 있는 svg에서 x자를 잘라내어 편집하실 수 있다면, 검은 획의 최상단 y좌표와 빨간 획의 최상단 y좌표를 구한 후, 두 값의 중간 지점에서 싹둑 자르시면 됩니다.
말씀하신것처럼 Y 중간 값으로해봤는데 다르더라고요.
노란색이 풀버전 로고
빨강+검정이 BI 가이드 icon 이미지
흰색이 Y 중간 값
중간 값으로하는게 프레임이 작아져서 더 좋은 것 같기는 한데
BI 가이드 PDF 파일과도 비교해보니 Y 중간 값으로 맞추면 안 맞고 조금 더 길더라고요.
아래 댓글에 첨부한 것이 BI 가이드에 맞춘 사이즈입니다.
아주아주 정확히 맞지는 않을 수 있습니다.
작은 icon 이미지를 키워서 맞추다보니 이미지가 흐려져서;;;; 높이는 아주 정교하게 맞추지는 못했고
대신 각도는 BI 가이드의 svg 파일을 바닥에 놓고 맞춘거라서 각도는 잘 유지됐습니다.
BI 가이드 페이지에 있는 ai 파일을 figma에 넣어보니 안 열리네요 흠.
figma로 풀 로고에서 X만 떼다가 icon 크기에 맞춰서 삐쳐나간 크기를 조정해봤습니다.
바닥에 원본을 깔아두고 잘 조절해서 맞춘거라서 왼쪽 삐침부분 높이만 낮추고 각도 같은것도 잘 유지되도록 맞춰봤습니다.
svg는 여백 프레임이 없는 버전이고, png는 256 캔버스에 맞춰서 BI 가이드대로 X자의 중앙 부분이 프레임의 가운데에 오도록 맞춘 버전입니다.
rx-icon.zip
오오 감사합니다. 빠진 포맷은 이렇게 채워가는 거죠~
저도 그런 식으로 했었는데 실지 저 x png 파일과는 차이가 조금 있더군요
ㅎㅎ 다 해결되신거죠?